Web accessibility facilitates communication with Google and engages more users
As the web becomes more accessible in general, accessibility has proven to be as prominent as mobile usability and the mobile user experience. It will be crucial to continue synthesizing SEO and accessibility strategies. Due to the rising numbers of online users, Google has started valuing the quality of the user experience. Accessibility continues to prove itself as a huge factor that contributes to the quality of the users experience and, ultimately, the quality of a site.
The recent years of increased internet use have brought on an increased number of accessibility lawsuits. The CDC estimates around 61 million people in America live with some form of disability, further solidifying the need for accessible web practices. Moreover, this shines a light on the companies that neglect to adhere to the developing accessibility standards. To that point, these standards have become more commonly recognized as a result of these lawsuits and will become a key element in digital marketing strategies.
It is going to be more rewarding for digital marketers to understand why accessibility is important and necessary rather than to assume all potential fixes can be identified with testing tools.
Why is accessibility important for SEO?
User experience and search engine preference can be compromised if accessibility isn’t at the forefront of SEO strategies. As mentioned before, the web is more accessible than it has ever been; therefore, it’s becoming available to a wider range of users. If you’re not following accessibility best practices, you’re leaving many users out who rely on elements like alt text and color contrast to understand the content.
Site Organization
URL Structure
Flat websites are inaccessible since they aren’t presenting a clear priority or hierarchy of content. Google processes the information on a site based on its organization of the content and links which make up the overall URL structure.
Consider this site structure:
- website.com/website-main-service
- website.com/website-other-services
- website.com/website-virtual-services
This structure makes it harder for users and search engines to distinguish parent and child pages. The connectivity of content is lacking in a flat site structure. An easy accessibility fix would be adding a “service” parent page; therefore, making the specific service types to become child pages.
A multi-level site structure not only makes the site accessible to search engines like Google, but it helps users understand how the content is connected. Therefore, users can more effectively engage with the content and find what they are looking for in regards to their search intent.
Design
Color contrast
Color accessibility is the practice of maintaining a high contrast ratio between text color and its background color on a site. This is a key SEO and design value to consider when evaluating the usability of a website. When considering colors, be sure to avoid relying solely on color to convey the importance of content and information. There are a lot of useful color contrast tester tools that can display the contrast ratio of two colors, helping to achieve optimal accessibility. Here are a couple:
The design of a website is one of the first things that is noticed by a user, therefore it’s important to make the design easy to understand. The concept of inclusive design puts people first and aims to provide a better experience for all users. This is ultimately a main principle of accessibility.
Typography
As a rule of thumb, light text on a light background is typically not accessible. Similarly, dark text on a dark background is also difficult to read. Also be careful when placing text over images or moving elements on a page. This makes it difficult to focus on both the copy and whatever it is layered behind.
It’s important to maintain legibility with proper contrast ratios and text sizes. Providing more white space around text, and other elements, also increases legibility. The same goes for line height and kerning.
Responsive web design
Having a responsive website continues to be important for SEO and accessibility standards. Since more users are on the internet, there are more devices being used in general. Further, it’s necessary to design with all device sizes in mind. A responsive layout involves creating a user experience in which content can be clearly understood no matter what type of device is being used. Neglecting a responsive web design will guarantee that users miss some of the content that may be completely visible on a desktop-sized device.
Functionality
Navigation
The navigation is one of the first things new users look at when landing on a page. Being the main form of engagement for most sites, it would make sense that the navigation be the ultimate site element that emotes accessibility and ease of use. A site nav with squished words, lack of contrast and lagging links will poorly affect site speed and leave users dissatisfied.
Breadcrumbs
Similar to a site’s main navigation, breadcrumbs promote interactivity and further solidify site structure and organization. Breadcrumbs better communicate the site structure to users and search engines. When users are on a page which took several clicks to reach, breadcrumbs make it easy for them to navigate back to any of their previous steps. Here’s an example:

This just makes it easier for users to navigate the site and to, in turn, encourage users to understand the relationship between the content. It’s recommended to use BreadcrumbList schema markup to further support site structure. Yoast offers a super easy solution for implementing a breadcrumb schema and we’ve written a blog on using Google Tag Manager to do the same.
Avoid hidden content
Similar to how Google bots crawl a website’s content, screen readers also process content. Both are unable to do so with hidden content. If there are sections of a page which are only visible after opening an accordion, it’s difficult for users who use a screen reader to access this information. So if you choose to use accordions, utilize and test the proper attributes. ARIA is commonly used to supplement HTML so that widgets and other site elements are more accessible to screen readers and by keyboard.
Content
Website copy
It’s common best practice to keep copy simple. Long sentences can make it harder for users using screen readers to process the information. Additionally, writing simpler copy makes it easier for users to get what they need out of your content. There is less sifting through text and more consuming of information. Headings are also a key factor in accessible web copy. Headings go hand in hand with site hierarchy in that they tell users and search engines the order of content on a page. Simple, well thought-out headings and copy can only help improve a site.
Video transcripts
Video transcripts are a common example of an accessible SEO strategy. Video transcripts and captions make it easy for deaf users to understand the video. Also, having a video transcript helps the page rank for a wider range of keywords. There are many tools that can help generate a video or audio transcript.
Page titles
When users land on the search results page, they are presented with a bunch of titles and links. In order to effectively reach users using tools like a screen reader, make sure page titles are descriptive and are an accurate representation of the page. Additionally, when navigating a site, these titles will make it easier for users and screen readers to understand where they have been, if multiple tabs are open at once.
Internal links
The use of proper link attributes helps contribute to a stronger accessibility strategy. Also keep this in mind when creating and writing anchor links. While these are smaller details, accessible internal links will help users as well the people who might end up editing the site. Consistent and accurate link attributes makes everything easier to understand, for everyone.
Here are a couple poor examples:
- “Here”
- “More”
- “See all”
Internal links with text like “here” or “more” can make it difficult for those using screen readers to understand what is being highlighted. Try to make link text describe where the link is going to go, or what action is being taken when the link is clicked.
Here are some better examples:
- “You can view more artist profiles on our ‘Team’ page”
- “Learn more about our virtual learning writing courses”
- “See all available movie times”
Image alternative text
Adding alternative text to images continues to be a strong element of web accessibility. Here’s an example:
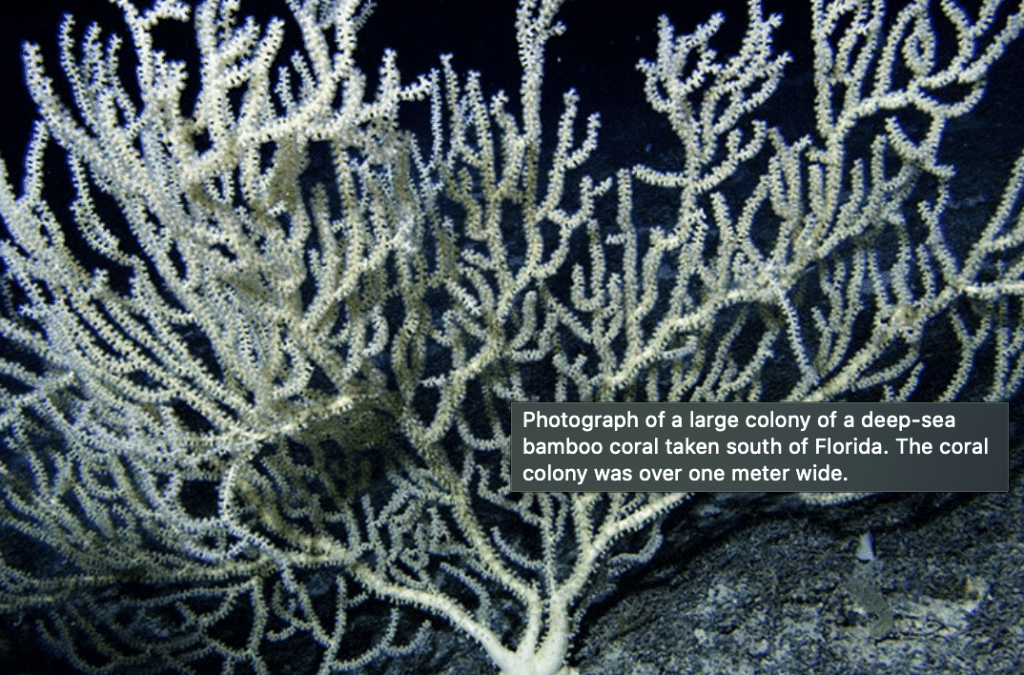
<img src="tropicalfish.png" alt="Tropical fish">Alt text is the copy that appears when a cursor hovers on an image and if the text that appears if the image fails to load. Here’s a great example from the NOAA Ocean Explorer website:

This is an easy step towards optimizing a site for accessibility. If a screen reader were to read that alt text description from NOAA, the user could fully understand what the image showed. With this, users will still be able to understand what the image displays and how it contributes to the page’s content. There are instances; however, when images are purely for decorative purposes, that don’t supplement the content, in which it would be acceptable to keep alt text even simpler. For further reading, Moz has a good guide on optimizing alt text.
Accessibility continues to be an integral part of any effective SEO strategy
Overall, the increased access to the internet solidifies the need for SEO strategies that keep accessibility in mind. Essentially, accessibility is the practice of designing and creating a website with humans in mind. While there are several tools that can test the accessibility of a site, it’s more important to understand SEO strategies from an accessibility standpoint, to view the site from the perspective of users who use assistive technologies and who require higher levels of color contrast. The continued practice of accessible strategies will eventually become more commonly known. Soon, this won’t be known as accessible SEO strategies but simply as SEO strategies.