A technical SEO approach to voice search optimization
As hard as it is to admit as a desktop fanboy, voice search is the future. But voice search is also the present. Let’s be real, though. 80% of voice search results right now is Alexa reading snippets of Wikipedia out loud. We aren’t exactly living in Spike Jonz’s Her yet.
John Mueller from Google said it himself:
Home assistants are becoming more popular but voice search is still fairly new and it is rare that people will ask something where a specific search result will be read out to them.
John Mueller, Google
But it will get better. As web developers and SEOs, we can make it better by creating online experiences that will improve voice search results, and in turn, be rewarded for being on the cutting edge.
What can we do now to optimize for voice searches?
To be successful you should embrace both a technical and non-technical approach, which is the same approach we take for optimizing for search for non-voice queries.
A technical approach to voice optimization should include any of the following:
- Webpage Schema
- Q&A
- HowTo
- FAQpage
- Speakable schema
- Local business schema
- Name, address phone numbers
- Hours of operation
- Recipe Schema
Noticing a trend? Utilizing schema in some fashion will be key to successfully optimizing for voice queries. If you’re not a schema expert, read on to see an example use-case for each variation of markup and how you can implement in on your website.
The best types of Schema to optimize your site for voice search
LocalBusiness Schema
This is vintage schema that your business should absolutely be using. We have used local business and organization schema for our clients for many years. To help manage your brand in search results, you should be implementing this schema to create a relationship between your website, business hours, logo, location, and even social profiles.
If you aren’t a developer, there are many great tools to help you add LocalBusiness schema to your website. If you’re on WordPress, download the Yoast plugin. It will not only help add schema but is a great tool to help you optimize your website. If you want to generate the HTML or JSON, our favorite tool is MicrodataGenerator.com. You’ll have your code snippet in minutes.
Q&A Schema
This type of schema is often misinterpreted as a method to markup questions and answers in a blog post. It’s not. What it is intended to be used for is pages with one question and multiple answers. Think Quora, Yahoo Answers, or Google Advertisers community. This schema won’t have many use-cases unless you run some sort of forum.
HowTo Schema
HowTo schema has many more applications than Q&A. Any article with instructions including a sequence of steps in order to accomplish a task would qualify. The most obvious example is recipes, however those have their own specific subset of Recipe schema under the HowTo umbrella. Google’s example highlights how to change a tire. The schema includes lists of tools, supplies, time to complete, before / after photos, videos, and much more.
For a deeper read, check out our guide with more details on how to implement HowTo schema on your website.
Speakable Schema
Speakable schema is still in beta for US-based, Google verified publishers. However, John Mueller was encouraging developers to hop on the bandwagon early during a recent webinar with DeepCrawl.
Speakable schema is so new that there is barely any information on the schema.org website. Check out Google’s developer web page with more information on implementation. Their page, along with a detailed thread on Git, helped us figure out how to implement Speakable schema for our website.
How to implement Speakable & SpeakableSpecification schema
To implement this type of schema, you’ll need to be comfortable using cssSelector or xpath to designate the title and summary of your speakable text.
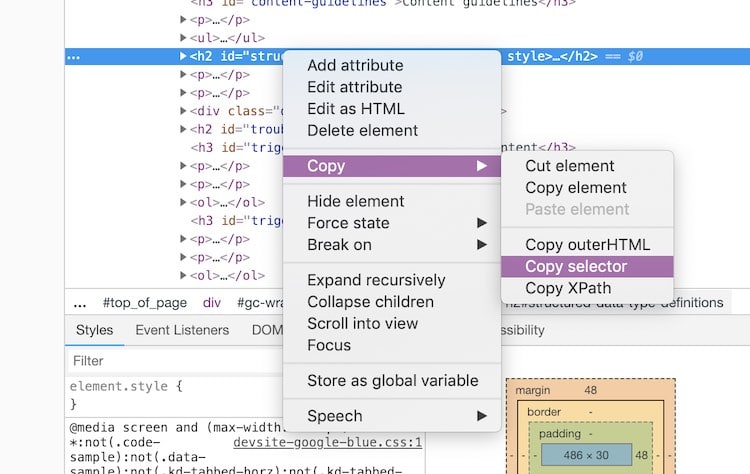
Quick tip: highlight the text you want to designate, right click, inspect, and then right click again and choose copy Selector or XPath (see below).

For simplicity’s sake, we’ve chosen to pull the page title and meta description as our SpeakableSpecification using xpath. When using those as your inputs, your schema could look something like this:
<span itemprop=speakable itemscope itemtype=http://schema.org/SpeakableSpecification> <meta itemprop=xpath content="/html/head/title"> <meta itemprop=xpath content="/html/head/meta[@name=\'description\']/@content'"> </span>
One thing to keep in mind. This schema should be nested inside your WebPage or Article schema if you’re already using that type.
For our implementation we used JSON, which you can view in the Structured Data Testing Tool.
Beyond schema, content is your biggest weapon.
Yes, SEO is full of technical best-practices that evolve over time. Good content will forever be valued by users and Google. To win at voice search, well written content will always give you an advantage.
Below are some writing tips taken from both the Alexa blog and developer guidelines that should help illuminate what virtual assistants are looking for.
How to write for voice, according to Amazon:
- Write for the ear, not the eye
- Be informal
- Be brief and use contractions
- Avoid slang, jargon, and acronyms
- Write directly and unambiguously
- Format your copy well with bulleted lists, short sentences, font formatting, and subheadings.
Not every search is a voice search
Always remember that search intent is the most important lens to guide your content strategy and page optimization. If you have a topic in mind, perform some searches on desktop, mobile, and voice, and see what type of results you get. If there are voice results for similar topics, you might have a chance. If not, do your best to optimize for search intent and remember to write and format your content as best as you can.



