There are many form builders on the market, but many prefer JotForm for its simplicity and flexibility. However, JotForm hosts most forms in either an iFrame or on their own site, and only offers a single connection point to Google Analytics. This means that you’re limited in what data you can collect from your forms and where you can send it. Without a Google Tag Manager integration, it’s long been a challenge for site owners and digital marketers to monitor JotForm submissions and conversion trends. But by using our recipe to track embedded form submissions through GTM, you can connect conversions to the user’s larger site journey and get the data you need to make smarter business decisions.
Below, you’ll find a download link to our JotForm listener, and everything you need to know to get it up and running in your site’s Tag Manager container.
How to install the GTM JotForm listener
This recipe is built to send JotForm submissions to Google Analytics 4 via Google Tag Manager. In order to use this setup, you should already have your GTM container connected to your GA4 account.
If you’re just getting started with Google Tag Manager, here’s a helpful article.
If you need help with your GA4 configuration, check out our migration checklist.
As long as your GA4 data stream is connected to Tag Manager, you’re ready to go:
- First, download our GTM recipe here.
Here’s a quick explainer on how to upload the recipe to your GTM container from Google. Just be sure to merge the file rather than overwrite. From there, the only things you’ll need to do are:
- Update the value in the “Constant – GA4 ID” variable with your GA4 measurement ID
- Preview and debug your container before publishing:
a. Enter preview mode in GTM. Submit a form in the Tag Assistant preview window- the jotform_submit tag should fire for each submission event.
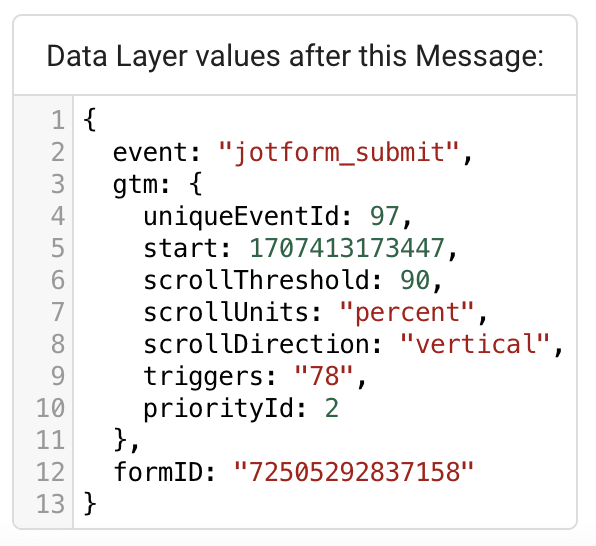
b. If you select the Data Layer view for any jotform_submit event, you should be able to see the values being pushed through, including the form ID:

- If everything is working correctly, you can publish the container. Congrats! Your form submission data is now flowing into GA4, where you’ll soon be able to explore it in depth.
Recipe for tracking JotForm submissions
If you want to tweak your form tracking setup, here are the important parts of the recipe to understand. Below is a basic overview of how the recipe works, followed by more information on each component.
- The cHTML – jotform listener tag looks for form submission events within the JotForm iFrame HTML and passes them up to the parent window’s GTM container
- The jotform_submit custom event trigger sees the form submissions and instructs GTM to process those as jotform_submit events.
- The GA4 – jotform_submit tag sends the events to GA4, along with the form ID parameter we instructed GTM to collect through the formID Data Layer variable.
cHTML – jotform listener tag
The first part of the recipe is a custom HTML tag that listens for form submissions on all of your pages. If you’re concerned about keeping your container lightweight, you can create a different tag trigger to only fire on the pages that have forms.
formID variable
The custom HTML tag listens for the specific jotform_submit event instance in any iFrames on the page, and then send details from that event up to the main window. The tag is directed to look for a value named formID within that instance, but first we have to tell GTM that formID is important information in order to attach that value to the jotform_submit event. We do so by creating a custom Data Layer variable.
Once GTM recognizes the form ID as a unique variable, you can use that variable to build more tags, triggers, or parameters. For instance, you could fire separate GA4 event tags based on different form IDs, or send the ID to GA4 as a parameter to analyze user data based on which form was submitted.
GA4 – jotform_submit event tag
The GTM recipe contains one tag that fires on all JotForm submissions, but you can customize these or create multiple tags depending on your needs. This tag has three parts:
Event name: jotform_submit – This is the event name as it will be pushed to GA4. You can change the name in the GA4 Event tag, but it’s important that it’s still called jotform_submit in the custom event trigger (more on that below).
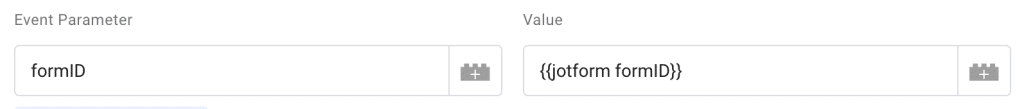
Event parameters: this is where we tell GTM to pass on the form ID variable to GA4, and set the name for the parameter as it will appear in GA4. The value must remain the formID variable, but you can change the name of the event parameter (on the left side) if you wish.

Firing triggers: this tag relies on the jotform_submit custom event trigger to pull the relevant information from the cHTML tag.
jotform_submit custom event trigger
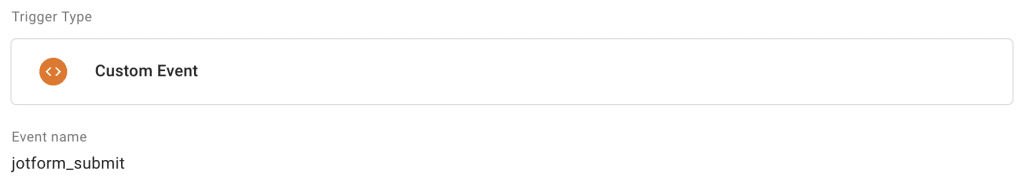
The included custom event trigger fires whenever the cHTML – jotform listener tag sends a form submission up from the JotForm iFrame. If you’re tweaking this variable to create more specific GA4 event tags, here are a few things to note. First, it’s important that the trigger type and event name remain the same in order to work with the cHTML tag correctly.

However, you can change the trigger name itself at the top left of the window as well as whether the trigger fires on all or some custom events. In our GTM recipe, this trigger fires on all jotform_submit custom events. If you want to have separate tags for more granular GA4 events, you can select “Some Custom Events” and create conditions based on variables like formID or any of the built-in GTM offerings.
However you decide to implement the recipe, don’t forget to debug before you publish your container!
Harnessing JotForm data in Google Analytics 4
By tracking JotForm submissions in GA4, you now have access to a world of new information about how your users convert. Whether you’re focused on SEO strategy, Google Ads campaigns, or anything in between, quality conversion tracking is crucial to an effective digital marketing strategy.
Have questions about installing our JotForm listener recipe, or need help with another part of your GTM setup? Drop us a line!