PDFs are often a very important aspect of a business’ website. They can cost a lot of time and money to produce—like a white paper or an e-book—and sometimes, they’re an integral part of the purchasing funnel. For this reason, you should always optimize your PDFs for search so you can maximize their reach. The issue with PDFs is that Analytics doesn’t inherently allow you to track when a user views that file. Why invest in an important document if you can’t measure its performance? Tracking is the only way to eliminate that data blind spot and determine whether people are actually reading what you’re producing.
Google Analytics doesn’t track PDFs because they’re files—not HTML—so there’s nowhere to place a tracking code. What we’d like to do instead is ping Analytics anytime links to our PDF(s) are clicked. With Google Tag Manager, this is fairly simple.
Tracking PDF views on your site as Virtual Pageviews in Google Analytics
Google Tag Manager is a great tool that lets you create and manage multiple tags all in the same place, while only having to place one initial tag on your website. Not only does it enable you to literally manage your tags, Tag Manager also allows you to create tags to track certain user behaviors that aren’t normally trackable via Google Analytics. Today we’re going to detail how to use Google Tag Manager in order to track PDF views in Google Analytics reporting.
Note: this guide assumes you’ve already created a Google Tag Manager account and container for your domain, and have also placed the Tag Manager tracking code in the <body> of every page on the website.
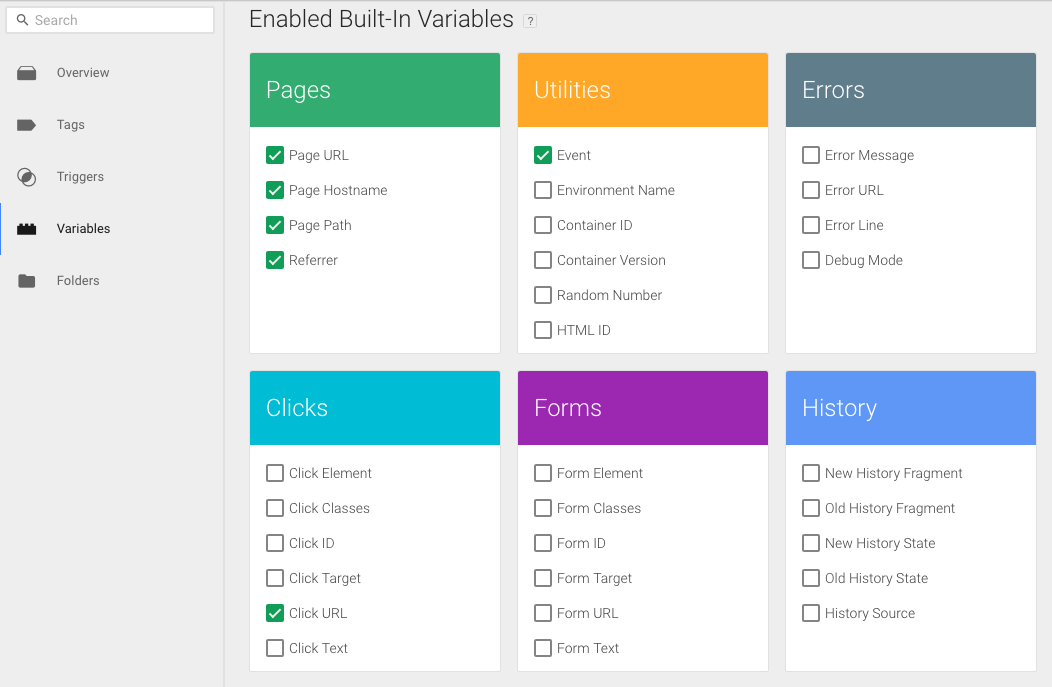
Step 1 – Enable the correct built-in variables
Log into Google Tag Manager and access the container of the domain you are working with. Then click on ‘Variables’ on the left-hand menu. This is where you enable which variables you’d like to work with when creating your tag. For this example, you must at least enable “Page URL” in the Pages section, “Event” in Utilities, and “Click URL” in Clicks. However, you should also enable the rest of the Pages section so that you have other options of data to push to Analytics if you need them.

Step 1B – Create a user-defined variable, called “Click Path”
This will make sense in step 3, but for now you’ll have to trust me. The purpose of this variable is to tell us the page path (everything after .com or .org or what have you) of the PDF’s URL.
- Click the red “New” button in the User-Defined Variables section at the bottom of the page.
- Title this new variable “Click Path.”
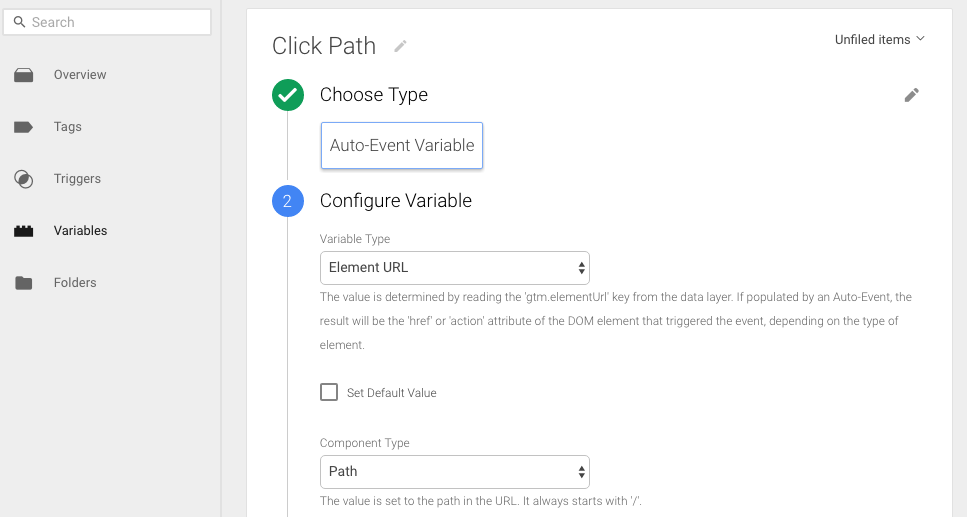
- Under Choose Type, click the 2nd choice, “Auto-Event Variables.”
- Configure the variable so that the Variable Type is “Element URL” and the Component Type is “Path.”
Your end result should look like the image below. Save this new variable.

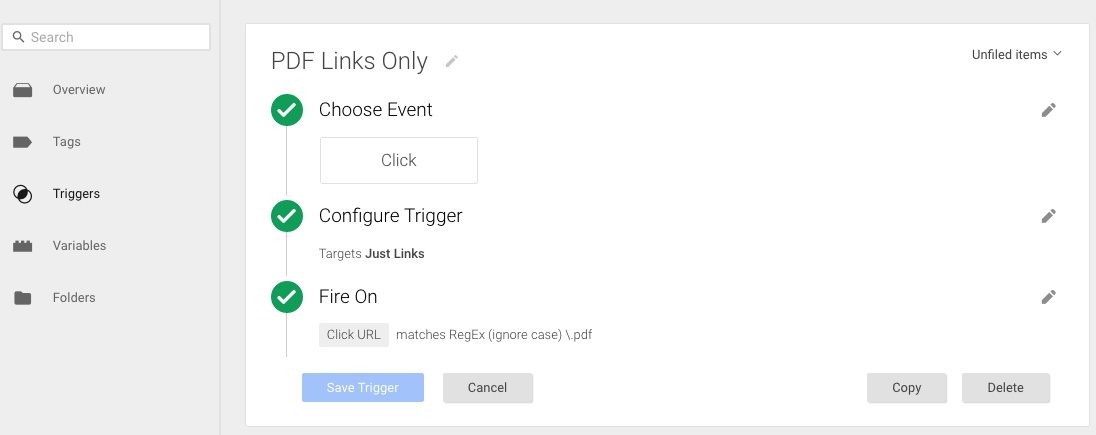
Step 2 – Create a trigger to fire when any links to a PDF on your site are clicked
Now we’re going to create a trigger that is designed to fire when—and only when—a user clicks on a PDF link on our site. Click ‘Triggers’ on the left-hand menu and select to create a new trigger. Since we can’t track pageviews (that was the main problem we started with), we want to track clicks on links to PDFs.
- Under Choose Event, select “Click.” Because we’re tracking clicks. Pretty obvious.
- Under Configure Trigger, select “Just Links” and deselect the “Wait for Tags” and “Check Validation” boxes. We want just links clicks to be tracked, and we don’t need to check for validation—that’s reserved for things like form submissions, where you want to be sure the form was successfully submitted before your tag fires.
- Under Fire On, select “Some Clicks.” Then configure the trigger to fire when “Click URL matches Regex (ignore case) \.pdf” This ensures the tag fires only when users click on links to PDFs (URLs that end in .pdf).
Your end result should look like the image below. Save this new trigger.

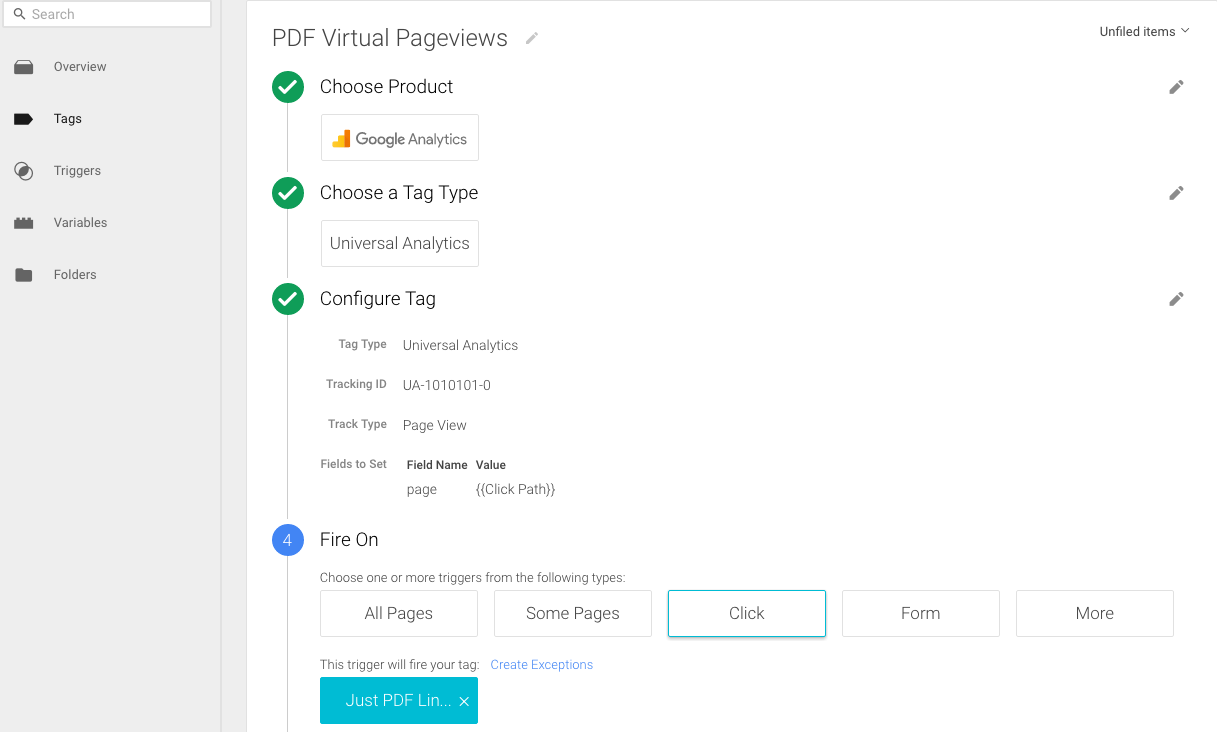
Step 3 – Create a tag that sends our data to Analytics
Finally, we’re going to create our tag. Here is where we choose what data to relay to Analytics when our custom trigger is fired. Click ‘Tags’ on the left-hand menu and select to create a new tag. In this example, we’re relaying information to Google Analytics.
- Under Choose Product, select Google Analytics
- Under Choose a Tag Type, select whichever of the two options (Universal or Classic) applies to your version of Google Analytics
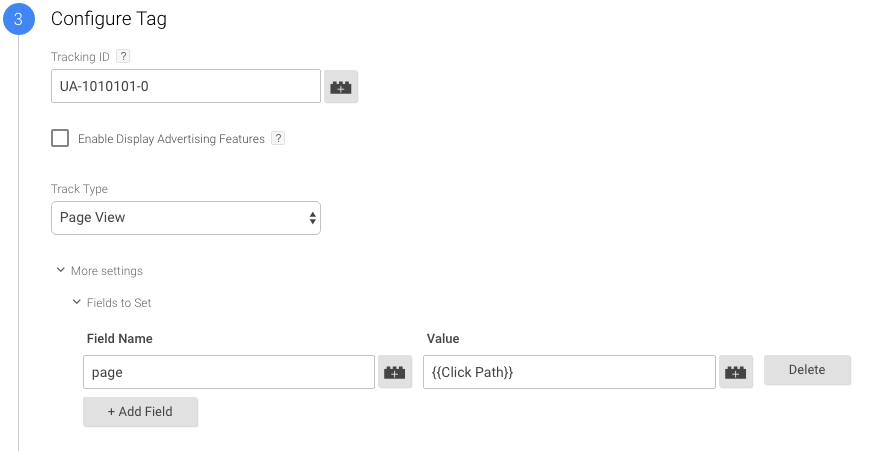
- Under Configure Tag, add your Tracking ID,
- then select “Page View’ under Track TypeUnder Configure Tag, add your Tracking ID,
- Under More Settings > Fields to Set, call the Field “Page” and set the value as the variable we created in Step 1B, {{Click Path}}, like so:

This step configures the tag to send the PDF’s URL page path to Analytics and display it as the “Page” variable. We went to the extra step of using our own variable because, otherwise, Analytics displays the entire URL of the PDF (“http://www.blahblahblah/whateverwhatever”) by default rather than just the page path (“/whateverwhatever”). This way, the formatting of your PDF pageviews match the rest of your site’s pageviews.
- Under Fire On, select “Click” and then pick the trigger you created in step 2 (mine is called “Just PDF Links”)
Your end result should look like the image below. Save this new tag.

Now it’s time to test! Click the dropdown at the top right, and select to Preview and Debug. Next, load your website in a new tab in the same browser window where you’re using GTM. There, you should find the Tag Manager preview section is open at the bottom of your window. Visit a few pages of your site—the trigger shouldn’t fire. Now, click on a PDF link and……voila! Hopefully your tag fires.
If not, well…….welcome to Tag Manager! You’ve got a problem. I’ll leave the debugging blog post to someone else, but give us a call or leave a comment below and we’ll try to address your problem the best we can.