Go beyond UTMs and track attribution in form fields. We use Gravity Forms for this implementation.
To get one step closer to pinning down the true ROI of a digital campaign, pushing campaign data into your CRM is a vital step. Doing so will get you one step closer to offline conversion tracking.
There are many guides floating around the Internet that will tell you how to pull UTM information into hidden fields. This is a nice thing. But there is a huge flaw in relying on a UTM system: The user must convert on the page they land on, otherwise the UTM data will be lost, and so will your chance to push that data into a hidden field.
There is a better way. If you don’t want to pay a premium for a tool like Hubspot, it’s easy enough to build your own system.
Store campaign data in a cookie and then push it into your form fields.
This is superior to relying on UTMs because it will use a first-party cookie to store the information. This means that they can visit any number of pages, and if they fill out a form, that data will be saved.
One note: The attribution used by this method will be a “first click” model. This means whatever was the initial traffic source is what will be stored in the cookie.
Here’s how it works:
- A first-party cookie is added to your website
- It stores data for source, medium, campaign, content, keyword, gclid in the data layer
- You create hidden fields on any forms where you would like to populate this data
- A custom script pulls the values from the data layer and pushes them into the hidden fields when a form is filled out
It may sound complicated, but I promise you, it is not. First, credit to Bounteous for recreating the classic Google Analytics utmz cookie and putting it on Github.
The 4 steps to build out your first-party tracking system
For this exercise we’ll be using Gravity Forms in WordPress to pull the data into hidden fields. However, this system should work with any form that:
- Allows for hidden fields
- Has form fields with targetable input IDs
- Is not embedded within an iframe
Step 1: Importing the Bounteous Recipe into your GTM container
- Download the container file from Github here
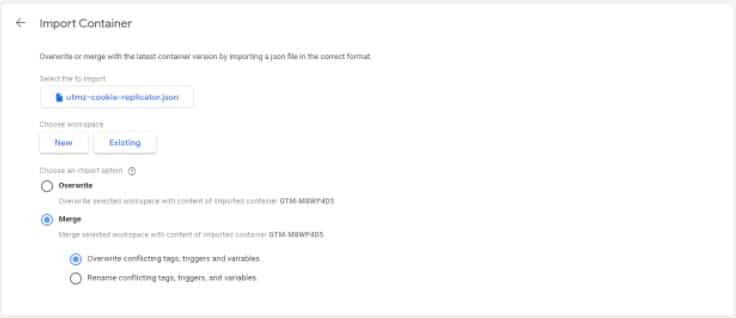
- Inside GTM > Admin, select Import Container

- When importing, you will have an option to use a new or existing workspace. If you choose existing, we recommend choosing Merge as your import option. This will keep all your other tags in place and add the new tags from the import.

- Preview your container, you should see a CU – __utmz Cookie Replicator tag firing on every page
Step 2: Adding hidden fields to Gravity Forms
Again, this should work for other types of forms. However, the information below is specific to Gravity Forms.
Before we get started in Gravity Forms, there is a key map in lines 40-48 of the utmz cookie script that references the names of the fields we want to pull:
var keyMap = {
'utm_source': 'utmcsr',
'utm_medium': 'utmcmd',
'utm_campaign': 'utmccn',
'utm_content': 'utmcct',
'utm_term': 'utmctr',
'gclid': 'utmgclid',
'dclid': 'utmdclid'
};
- First, edit the specific form (or forms) that you’d like to track
- Add a hidden field for each data point you’d like to collect, e.g. source, medium, campaign, etc.
- For each hidden field, rename it to match the data you’re collecting
- In the ‘Advanced’ settings tab, select the check box to ‘allow field to be populated dynamically’
- Also in ‘Advanced’ enter the parameter name for the data type you’re collecting, e.g. utmccn for Campaign, or utmcmd for Medium

- Repeat these steps until you have created all the hidden fields you need
Step 3: Add a tag to GTM to push the data into your new hidden fields
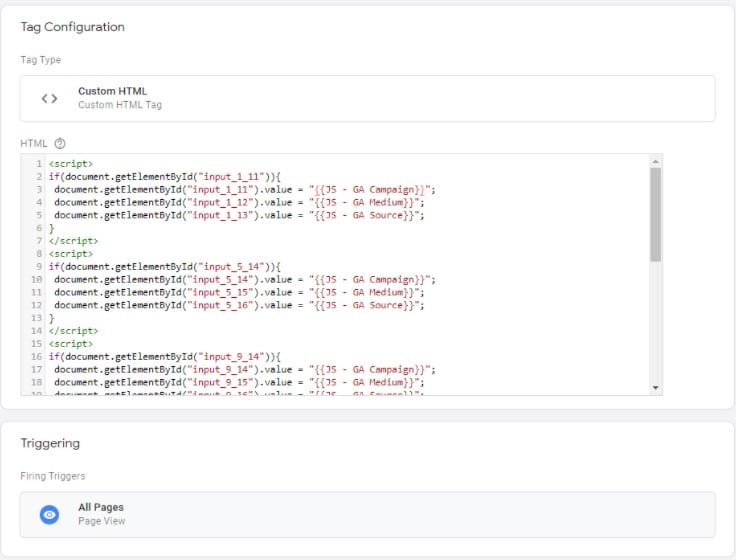
Below is a sample script to use as a Custom HTML tag in GTM. To customize the script to match your needs, you will need to find your form field input IDs and the corresponding GTM variable:
<script>
if(document.getElementById("input_1_11")){
document.getElementById("input_1_11").value = "{{JS - GA Campaign}}";
document.getElementById("input_1_12").value = "{{JS - GA Medium}}";
document.getElementById("input_1_13").value = "{{JS - GA Source}}";
}
</script>
- The form input ID can be found in inspector or by combining the Gravity form ID with the field ID

- The above combination would be input_1_11. If your form ID is 9 and your field ID is 6, then your input ID would be input_9_6The GTM variable, found in variables in GTM
- The above combination would be input_1_11. If your form ID is 9 and your field ID is 6, then your input ID would be input_9_6The GTM variable, found in variables in GTM
- Create a Custom HTML GTM Tag with a modified version of the code above:
- Name the tag cHTML – utmz hidden fields
- Modify the input ID in the script to match your form ID and field ID. Match those fields with the variable you are trying to push
- If tracking multiple forms, repeat this script in the same tag modifying it to reflect the correct input ID and GTM variable for each form
- Set the firing trigger to ‘all pages’

- If you’re only tracking a form on one page, you could limit the firing trigger to the single page where your form exists
Note: The if statement checks that the field exists before it executes the script. If it does not, then the script does not try to input the value. Without that if statement, you may get javascript errors in the console for pages that don’t have the form fields present.
Step 4: Preview and test that everything works
First, test that everything is working before publishing the container.
- Preview the latest version of your GTM container
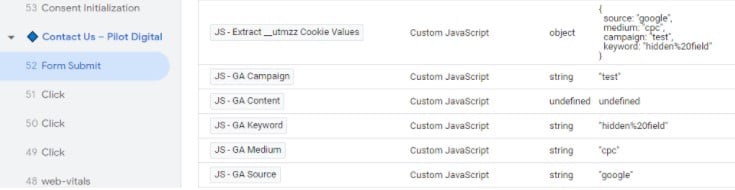
- Verify that both the Cookie __utmz Replicator and cHTML – utmz hidden fields tags that you created are firing
- Create a UTM code to use for a test form submission, ?utm_source=google&utm_medium=cpc&utm_campaign=test&utm_term=hidden%20field
- Append the UTM parameter to your website where you are previewing your GTM container
- Submit a test form
- Check the entry in Gravity forms to verify it worked as expected

If it worked, congratulations! You will now get extra data along with each form submission. If you’ve integrated your forms with your CRM, you can pass this information into that system to add this source data to your contacts.
Because this is cookie based, it is not perfect. If users are blocking cookies, this will not work and all the hidden fields will come back as ‘undefined’.
Troubleshooting any issues
If it did not work, some common areas to troubleshoot are:
- Make sure you used the correct form field IDs in your custom script
- Check that you published the hidden field updates to your form(s)
- Make sure you aren’t blocking cookies when you submit your tests
- Check that all tags are firing
- Check your variables in GTM preview to verify they have the correct data