This is the third in a series of seven or so (you never know, we might more to write about) posts on how to speed up your web pages and your website in general. A lot more attention has been paid to site speed by the SEO community because Google began talking about how they planned to put more emphasis on it. All of this talk and speculation was confirmed by Google last week when they officially announced that they are including site speed as a ranking factor. So, this series of posts is officially no longer about what might happen and is about what is happening now.
In this series we have been talking about/will talk about the following topics:
- An Overview of Site Speed
- How to find out if your web pages are too slow
- How to optimize photos for faster loading (This post)
- How to use caching and htaccess to speed up your site
- How to compress your site
- How to speed up Google Analytics using asynchronous tracking codes
So, now that we know that a page’s load speed impacts how Google ranks it, let’s look at one of the main culprits in slowing down pages: images, like this flower…

Optimize Photos’ File Size, File Type, and Image Dimensions
Finding Problem Photos?I Like Google Page Speed
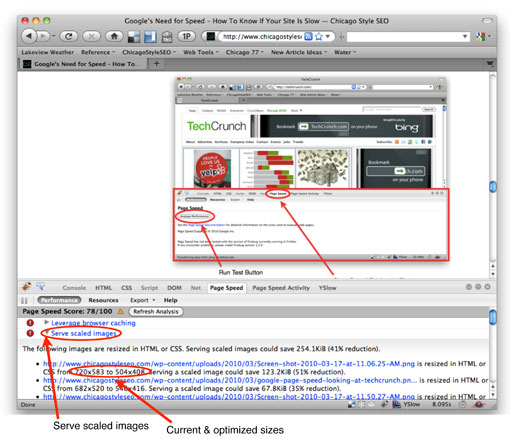
In Part 2 of this series, I listed a few tools to help find what factors are slowing down your website: Yahoo’s Yslow and Google’s Page Speed and Speed Tracer. Of these tools, I’ve found that Google’s Page Speed gives you simple and solid diagnosis of a page’s images. Here’s a screen shot of the previous post in this series before I optimized it as seen through Google Page Speed inside Firebug, a Firefox plugin:

If you have images that are not properly sized, you’ll see a red exclamation point with the title, “Serve scaled images.” This is Google Page Speed telling you to serve scaled images rather than the overly large ones you’re serving now. In the example above the original image was 197KB and 720px x 583px. Page Speed shows that the image is being displayed at 504px x 408px. It also shows that just by reducing the size of the image, the image will be 123.2KB smaller. And, there’s probably more savings to be had by optimizing the compressin of the image and the file type.
So…let’s fix it!
Using Photoshop
If you’re lucky enough to have a copy of Photoshop, you have an amazing tool to help you optimize your photos. (If you don’t have Photoshop, skip down to the next section for a free alternative.)
- Click on the handy link in Google Page Speed of the first problem image. It pops open a window with just the overly large image in it, making it easy to right click on the image and save it so you can work with it.
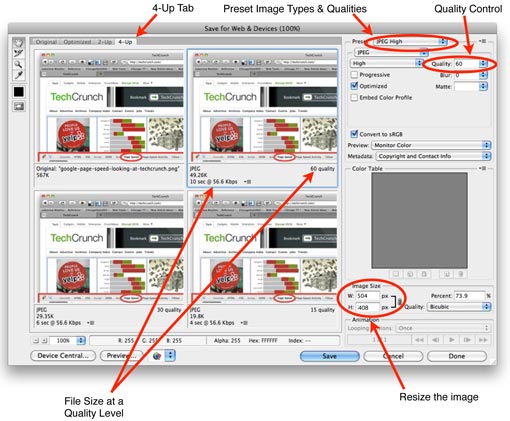
- Save the image using Photoshop’s “Save for Web & Devices…” option under the “File” menu. This allows you to do everything you need to do in one spot: resize the photo and then optimize it by trying different file types and compression levels:

In the screen shot above you can see in the upper left corner I’ve selected the “4-Up” tab. This displays four different views of the image, each with a different quality levels so it’s easy to see which level will strike the best balance between saving file size and displaying the level of quality needed in the photo.In the lower right corner is the photo resizer. Simply type in the size Google Page Speed indicates is the display size. And, in the upper right corner I have several tools that allow me to try different file types and quality levels. The presets allow you to see what your image will look like in GIF, various JPG levels, PNG etc. There is no harm in playing with these to see what is your best combination. - Click “Save” and then upload the new optimized image to your website.
Use Image Sprites to Reduce the Number of Small Images
In the old, old, old days, to layout a page that had a list of icons like what you see below, developers likely would have had each icon as a separate image inside a cell of a table.
![]()
In today’s web development world that old strategy would be considered heresy. All professional web developers now have replaced table-based layout with CSS, but many have not caught on to the problems associated with dozens of small images, like the icons above or as are often used in navigation. The problem is if all the images above are separate files, there is one http call to the server for each image…and those http calls stack up very quickly. The http calls are put into a cue, slowing down the speed at which the page can load…no matter how small the images are.
There is a better way: image sprites.
![]()
An image sprite is one image that contains many different images. Using CSS, the image can then be used as a background image and positioned so only one image appears at a time, exactlly where it’s needed. This means that just one image is downloaded so the server and used repeatedly; this leaves the server to move on to other tasks and get the page loaded far more quickly.
Setting Image Expiration
The last important step to consider when optimizing photos is to control the caching of the image: how long the image will be saved in the browser’s cache before it is updated. This speeds up your entire site and for repeat visitors. And, this is the topic we’ll cover in depth the next post.
Wrapping Image Optimization Up
You now have powerful tools to speed the images up on your pages and get the search engines to sing your praises. In the next post I’ll take a look at how caching as much of your page as possible will speed up the whole site.




Comments
Comments are closed.