I’ve been writing up some of the best practices I’ve found on speeding up web sites. This was brought about because several months ago Google began talking about page-load speeds might begin to play into page ranking. Their thinking was people prefer pages that load quickly, so pages that “pop” should be rewarded. These rumors and talk was made official a couple of weeks ago when Google officially announced that page loading speeds is now a consideration (one of over 200 ranking factors) on how well a page ranked in the Google search results.
Since then there’s been a flood of posts on tricks to speed up your site. My goal is to have a comprehensive series that will help web developers get all the improvements they need to be thinking about in one fell swoop. In this series we have been talking about/will talk about the following topics:
- An Overview of Site Speed
- How to find out if your web pages are too slow
- How to optimize photos for faster loading
- How to use caching and htaccess to speed up your site
- How to compress your site (This post)
- How to speed up Google Analytics using asynchronous tracking codes
So, we come to the easiest step of them all… implementing compression on the web server so that pages appear more quickly for your readers. As was the case in post #4 about caching, this post will assume that you’re using an Apache server and that you know how to edit the .htaccess files on your site. (See post #4 for instructions.)
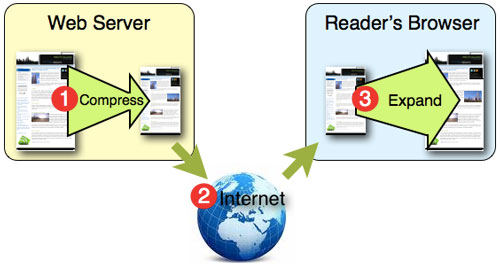
How Does Server-Side Compression Work?
The idea is pretty simple—follow along on the image below for a basic explanation. (If you’d like more detailed explanation, here’s a pretty good one.): the server that is sending out the files to make the web site uses compression technology and 1) compresses the file size of all the text files that make up the website, which mainly means the HTML, the CSS, and the JavaScript. Once it compresses a file it 2) sends it out over the Internet to the reader’s browser. When the browser receives the compressed file it 3) decompresses it and uses it to display the page. This works with all modern browsers—you don’t have to worry too much about it breaking.

All this means that your web server will not have to send out as much data, which means the cue of processes that need to be completed will be gotten to more quickly.
How Do I Turn on Compression?
Again, it’s pretty simple. Fire up your FTP client and text editor of choice and edit the .htaccess file in the root directory of your website. (See post #4 for more detailed instructions and warnings…) In the file you’re going to simply paste this code:
# Gzip – To compress much of what leaves the server
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/x-javascript text/x-javascript text/php
Save the changes, make sure it hasn’t broken your site, and you’re done. If it does break your site, back the changes out and give your hosting company a call and ask them why deflate won’t work. This is definitely something you can push your hosting provider on…deflate should be turned on now more than ever with the push for speed.
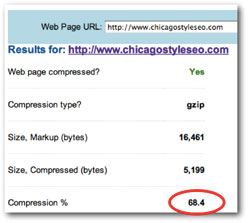
Test the Compression
 Now that you have compression turned on and your site isn’t broken, you can check and make sure the compression is actually working. GIDNetwork.com has made this easy with this simple tool. Type your URL in, click Check and you’ll hopefully get something that looks like the image to the right. This is the results for our home page. In case you can’t read the numbers, we saved 68.4% with those few lines of code.
Now that you have compression turned on and your site isn’t broken, you can check and make sure the compression is actually working. GIDNetwork.com has made this easy with this simple tool. Type your URL in, click Check and you’ll hopefully get something that looks like the image to the right. This is the results for our home page. In case you can’t read the numbers, we saved 68.4% with those few lines of code.
If you don’t want to use the site, and you know how to look at the headers of a website, you can just look for a line that says, “Content-encoding: gzip”.
What Are Deflate and GZIP?
The simple answer is deflate is a raw compression format, meaning it doesn’t pass along information like the file name, check values, length, etc. That’s where GZIP comes it. It adds all that missing stuff to the package before sending the compressed file out to the browser.
Next up in our series is how to tackle a service many websites use and don’t know slow their pages down: Google Analytics.




Comments
Comments are closed.