All Macs have a built in application called Preview. Preview does all kinds of wonderful stuff: it is the default PDF viewer on Mac, it allows you to sign PDFs, annotate them, open nearly any photo type, and most importantly for this post, it allows you to edit photos.
How To Crop a Photo Using Preview
Cropping means removing part of the photo—literally cutting out a part of the photo you don’t want in the picture. Let’s take a look at an example of how to crop.
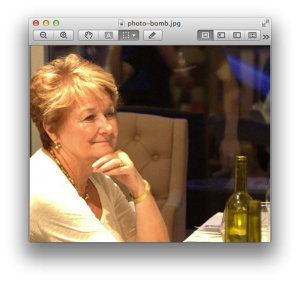
Suppose you were out to lunch with your mom and took this lovely photo of her:

You just want the picture of your mom without the photobomb in the background. Using Preview it’s easy to get rid of him.
- Open the file in Preview; you have several options: double click on the photo; launch Preview and then using “File > Open” dialog box; or drag the photo onto the Preview icon.
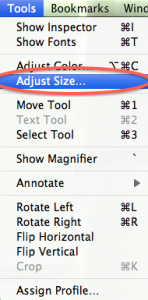
- Make sure the crop icon is clicked and looks like in the photo below. You have several cropping shape options: rectangle, elliptical, lasso (free hand), smart lasso (Preview tries to grab what it thinks you want), and Instant Alpha (where it removes the background). For this example, we’re just going to look at the most commonly used: the rectangle. (See the red circle in the image below.)

- With the cropping tool selected, draw a rectangle around the area of the photo you want to keep. Once you draw the rectangle you can adjust it using the white drag buttons in the corners and the sides. You can see in the image below I’ve drawn a rectangle around “mom.” You can also see the little white drag buttons in the corners and on the side.

- Once you have the cropping rectangle adjusted to how you want it, select “Crop” from the “Tools” dropdown menu or press Command+k. You will then have a picture that looks like this…no photobomber in the background:

How To Resize a Photo using Apple Mac’s Preview
Most cameras these days, by default, take HUGE photos: thousands of pixels wide at at resolutions that are much more than what a webpage needs. Nearly all of the time, you need to take the time to resize the photo a little before uploading it to your website. Why is this important? If you upload a huge file it will take a long time to upload and will take a lot of space up unnecessarily on the server. Also, many content management systems (CMS) have a size limit they will allow you to upload; often the limit is 10 MBs. Most importantly, if your website’s CMS doesn’t resize photos, every time someone looks at the page, you will send out a huge photo that will create a very slow webpage because it will take quite a long time for the person reading your webpage to download the huge image. And, the search engines don’t like oversized photos and will penalize your web site for loading slowly.
Here’s how you use Apple’s built in Preview application to resize…it’s easy:
- Open the file in Preview either by double clicking on the photo, launching Preview and then selecting “Open” from the “File” pulldown menu, or dragging the photo onto the Preview icon.
- Save a copy of the file! Don’t work on the original file; if you make a mistake on a copy, you can always go back to the original and start over. If you save over the original…it’s gone for ever. So, select “Save as…” from the “File” pull down to make a copy in OSX 10.6 or older. In OSX 10.7 (Lion), you will need to select “Duplicate” from the “File” pulldown menu.
- Select “Adjust Size…” from the “Tools” pulldown menu

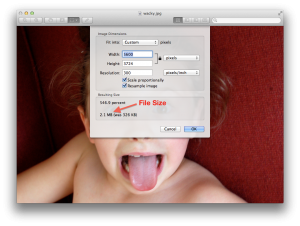
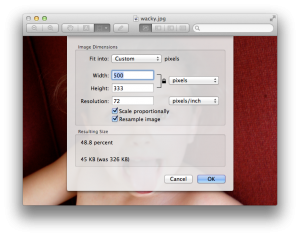
- A dialog box will open that will show you a lot of information about the picture. You’ll easily see the size of the photo in either inches or pixels. In the example below, Preview is set to pixels. You will also see the size of the file in MBs. You will also see the resolution, which in the example is 300.

- Most photos on the web can be much, much smaller than the example above. Some numbers to shoot for:
- Width/Height
Very seldom are pictures on a webpage larger than 500 pixels on their longest side. The picture above is 300 pixels wide to give you an idea of the width you’re looking for. Note that Preview, by default, locks the proportions of the picture so you don’t end up with stretched images. - Resolution
Photos for the web should be set to a resolution of 72 pixels/inch. - File Size
You want the file size to be as small as possible. All the photos on this page are less than 50 KB (0.5 MB) By adjusting the width/height and the resolution of the photo, you will likely bring the file size way down. See the image below—by adjusting the photo to 500 pixels wide (Preview automatically calculated the width to 333 pixels) and a resolution of 72 pixels/inch, the image went down to 46 KB. In the save dialog (we’ll talk about it below) you can further adjust this.

- Width/Height
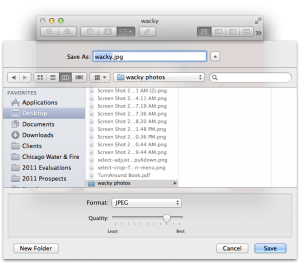
- The last step is to save the file. Preview gives you several options of file types, but the most common is JPEG. The main reason to switch is if the picture has a transparent background, you will have to use PNG. In the image below, you will see that you have a slider that allows you to adjust the quality of the image. If you’ve reduced the size and resolution above, the image will be quite optimized already. As a general rule, I leave the slider at about the 3/4 of the way toward “Best.”

Wrap Up
Preview is an amazingly powerful tool that Apple gives to every Mac owner for free; cropping and resizing are just two of the many things it can do for you.