There are new features, but also new bugs
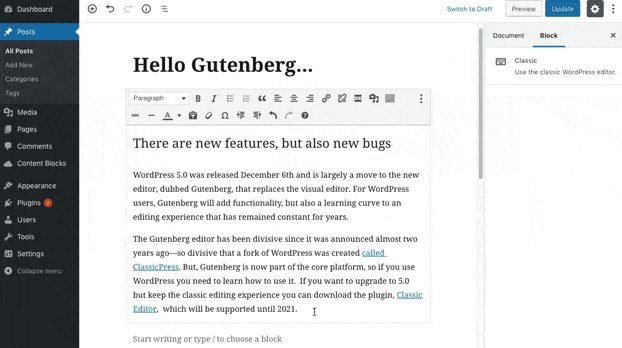
WordPress 5.0 was released December 6th and is largely a move to the new editor, dubbed Gutenberg, that replaces the visual editor. For WordPress users, Gutenberg will add functionality, but also a learning curve to an editing experience that has remained constant for years.
The Gutenberg editor has been divisive since it was announced almost two years ago—so divisive that a fork of WordPress was created called ClassicPress. But, Gutenberg is now part of the core platform, so if you use WordPress you need to learn how to use it. If you want to upgrade to 5.0 but keep the classic editing experience you can download the plugin, Classic Editor, which will be supported until 2021.
What is Gutenberg and why should I care?

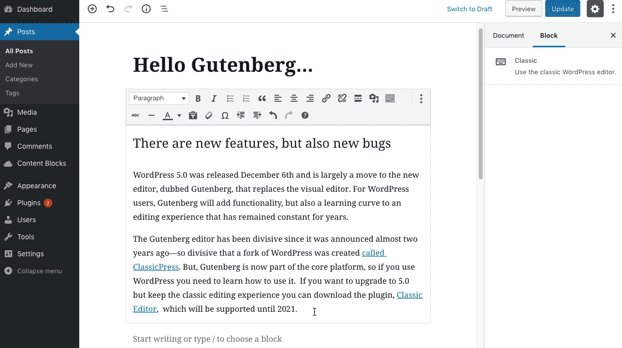
If you’ve ever edited a page in WordPress, then you’ve seen the visual editor. It’s similar experience to editing a Word doc, but less dynamic than newer platforms like Medium and Squarespace. Gutenberg is an update to how you create pages and posts in WordPress by using components called ‘blocks’. Blocks create flexibility in the editing environment. For example, you can use column blocks to create multiple columns on a page.
How do Gutenberg blocks work?
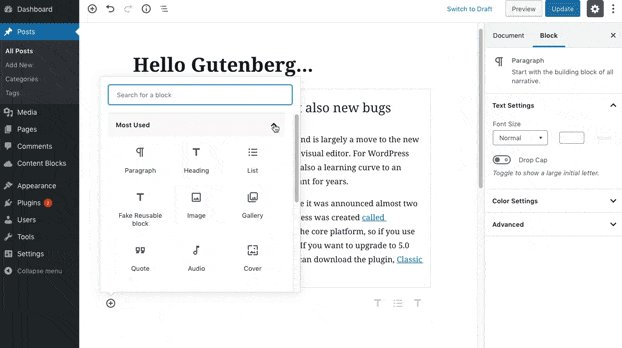
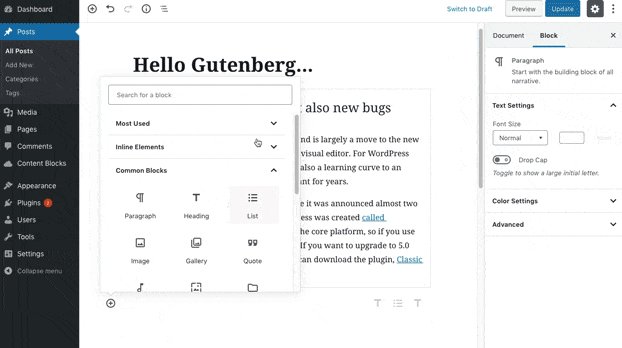
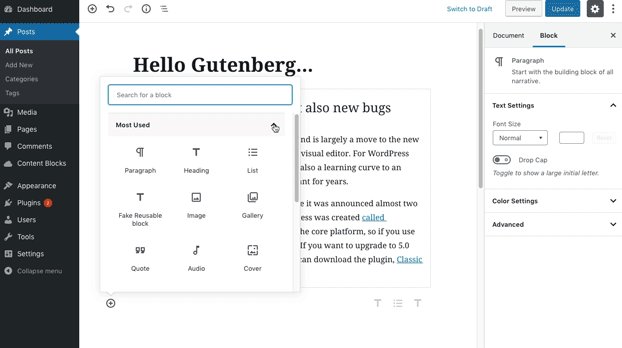
Blocks are the new building, er.. blocks for your posts and pages. There are dozens of block types baked into WordPress 5.0 and you can even create your own custom blocks using javascript.
Gutenberg Block types:
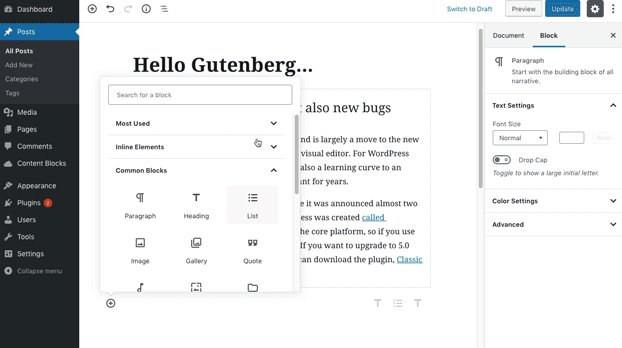
- Common Blocks
- paragraph
- image
- heading
- list
- quote
- cover image
- custom html
- pull quote
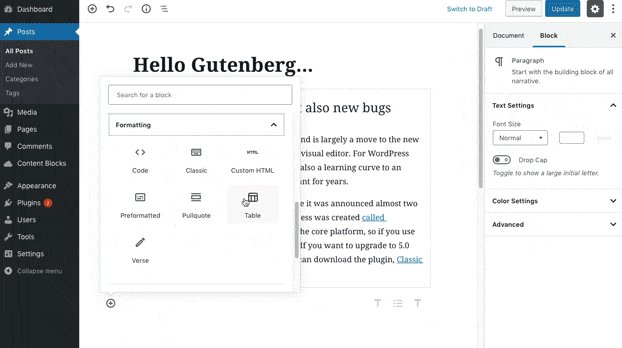
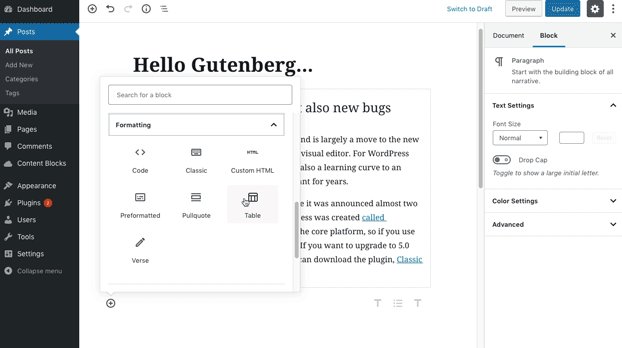
- Formatting blocks
- table
- buttons
- columns
- Widget blocks
- categories
- latest comments
- archives
- shortcode
- and a lot more
The benefits of Gutenberg blocks
There are a lot of naysayers out there who have reasonable gripes about Gutenberg, but we’re excited about the potential for blocks. Aside from the benefit they give to the average user to build more dynamic content, they have a lot of potential for developers. A seasoned development team can use javascript to build custom blocks that can be used in any theme. We’ve already built our first site using Gutenberg blocks, and are now working on a custom theme based off of custom blocks and code bases.
It’s admittedly a huge transition to the new editor. The features are great, but it doesn’t feel intuitive at first. It will take at least a few hours using Gutenberg to get into the flow of the new interface.
Will this replace visual page building plugins?
Eventually, probably. For now, Gutenberg doesn’t have enough features to replace the likes of WPBakery, Divo, Beaver Builder, or whatever your page builder of choice is. Will the update to 5.0 affect your website if you have a page builder installed? Potentially. We have a couple clients with WPBakery who have made the jump to 5.0 with no hiccups, but there is definitely a risk, so proceed with caution.
Should we update to WordPress 5 now or wait?
We’ve tested on a few sites with positive results, but on the whole we’re in the waiting camp. Users in the WordPress community have complained about bugs, and there are thousands of plugins, so it’s very possible not all your plugins are compatible with the latest version. You are especially at risk if you have any abandoned plugins that haven’t been updated within the last few months.
What effects will Gutenberg have on my SEO?
There shouldn’t be a lot of effect on your SEO. First, the potential negatives:
- Gutenberg does add a small amount of additional code from the blocks that could increase page load time, but much less than page builders do.
- Gutenberg is less accessible than the previous editor, creating controversy in the WordPress realm. We believe accessibility will be the next version of “mobile friendly” in Google’s eyes, and Gutenberg will make accessibility harder out of the box.
It isn’t all bad, though. Yoast has been involved with Gutenberg throughout its development, and because of that, already has some great custom Structured data blocks, that add structured data for FAQ and How-to content. These types of SEO-friendly blocks will grow as the platform evolves, adding more tools to help create more optimized web pages.
Four quick tips to help you transition to Gutenberg
We’ve been testing Gutenberg for a few months now and wanted to share our best tips for the average user.
- Easily insert a block by using ‘/’ autocomplete. You can hit return to start a new block (unless you’re in a paragraph block, then you can arrow down to start a new block). Instead of clicking the add block symbol, type ‘/’ followed by the block type you want. It’s an easy way to insert a block without taking your hands off the keyboard.
- You can create reusable blocks. If you have boilerplate content reused on multiple pages, you can turn that into a block and quickly add the block to any page or post.
- You can copy all content blocks on a page from the top right menu.
- We’ve read that it’s hard to copy and paste from Word into Gutenberg. Copying and pasting from a Google doc seems to work perfectly. It maintains all your headings and formatting, without adding any additional styles.