Navigate to a Section
Block Library/Block Inserter
Common Blocks
Customize Common Blocks in WordPress
Utilize Common Reusable Blocks
Common and Reusable Blocks are efficient tools for editing content while maintaining consistent styling across your entire site. Gutenberg has many preset Common Blocks that can be customized to meet your brand’s individual styling. Designing Custom Common Blocks allows for your own unique identity to be reused across an entire website with consistency across many pages and posts. Establishing Reusable Common Blocks is an excellent strategy for managing multiple WordPress websites while empowering clients to update their own content within unified design standards.
Warning: When you alter a Reusable Block, those edits are applied everywhere on the site the block is being used. Custom Common Blocks provide a limited toolbox for clients to edit their own site content within outlined brand design/visuals/identity and style guides.
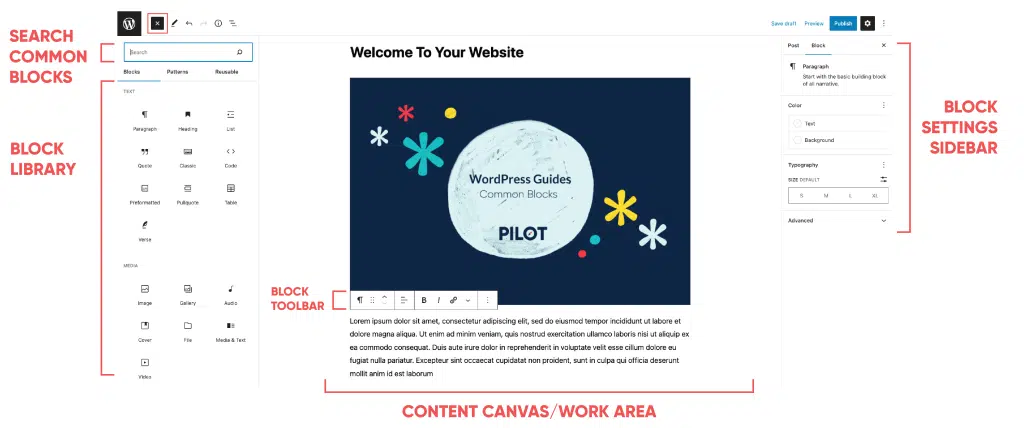
The advantage of the Gutenberg Block Editor is a modular design system that allows flexible reorganizing or restructuring of a post or page layout with just a click/drag. The simplicity of Common Blocks allows for easy additions, inserts, and edits, without having to know any code. You can customize Common Blocks by utilizing three main areas on your Block Editor. The Block Library/Block Inserter, Content Canvas/Work Area, and Settings Sidebar are the primary elements used to interact with Common Blocks.
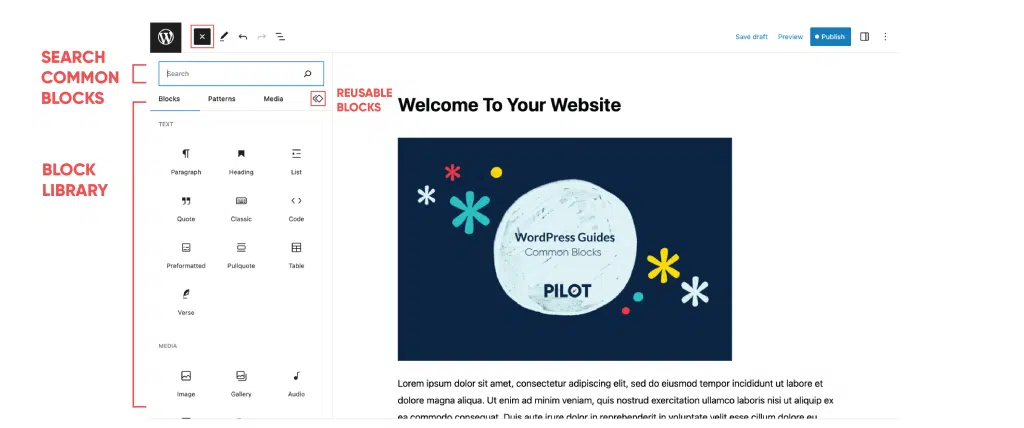
Block Library/Block Inserter
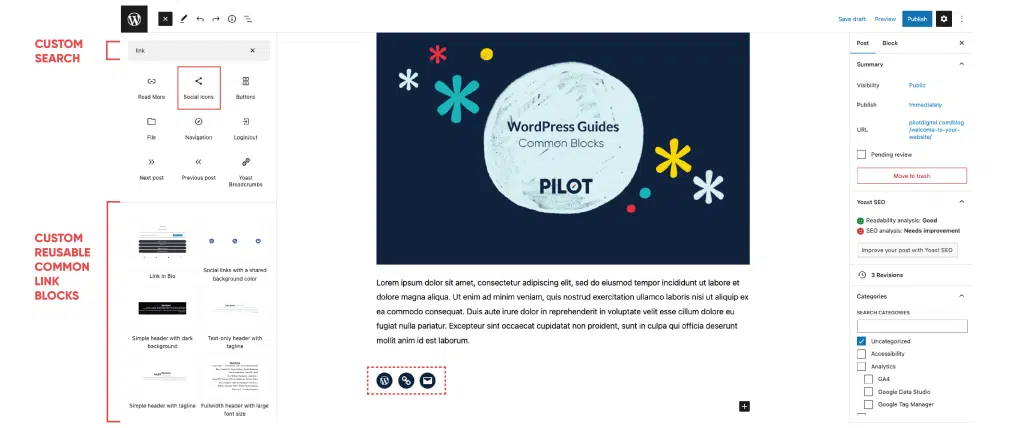
Block Categories within the WordPress Block Library provide a convenient method to incorporate various types of content into your posts and pages. To access the Block Library, navigate to the Admin Panel/Dashboard and click on Posts or Pages, then select “Add New” to open the Block Editor. In the top left corner of the editor, choose “Add New” (+), which will unveil the Block Categories Menu. From there, you can scroll through or use the search bar to explore different Block Categories, or select from the available Block Presets. Explore Reusable Blocks by selecting the double diamond icon to the right of the Blocks, Patterns, and Media Options above the Block Library.

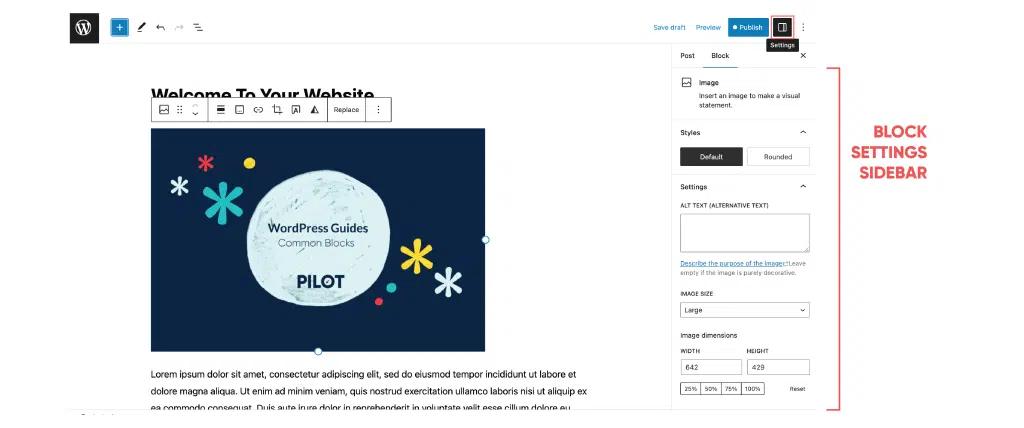
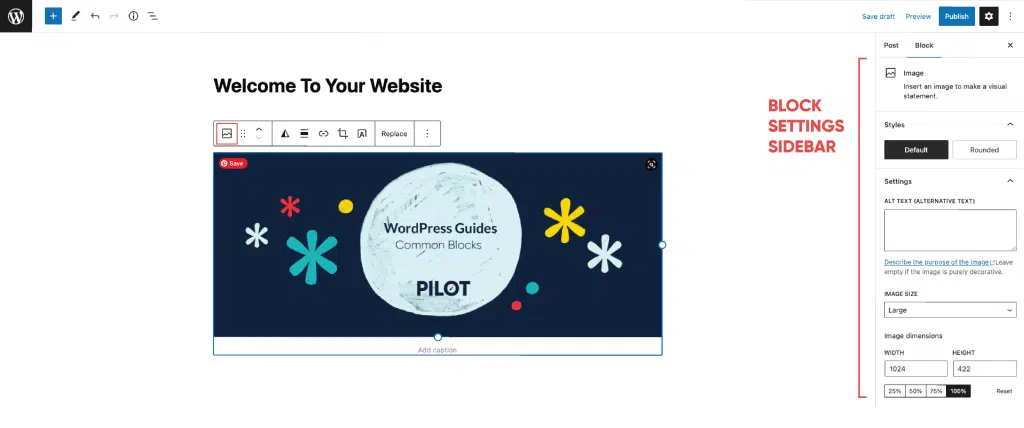
Block Settings Sidebar
To locate the Block Settings Sidebar, navigate to the right of the blue “Publish” button and select the black box with the white sidebar icon. This area only contains Block Level Settings, specifically intended for less frequently used settings or settings that require additional screen space.

Navigating the WordPress Editor to Find the Blocks You Need
In the top left corner of the Admin Panel/Dashboard, select the “Add New” plus icon (+) to open the Block Editor and access the Block Categories Menu within the Block Library. You can also browse the library by typing backslash (/) and typing the name of the desired block.

Common Blocks
Common Blocks are organized by most used Block categories such as Text Blocks, Media Blocks, and Design Blocks, which are more familiar Layout Element Blocks and Formatting Blocks. Here are a few more types of block categories:
- Widget blocks
- Theme blocks
- Embed blocks
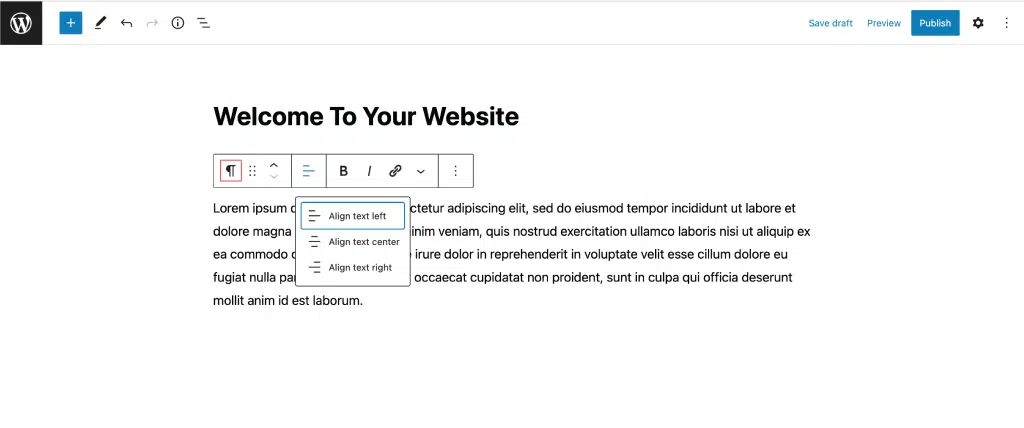
Paragraph Block

Within the Text Block Category, selecting Paragraph from the Block Library prompts unique Block Toolbar options per each Reusable Block type. Paragraph Toolbar Options include:
- Align Left
- Align Center
- Align Right
- Bold
- Italic
- Link
- Strikethrough
- Text Settings
- Background Color
- Text Color
Why We Love It
The Paragraph Block stands out as a frequently used Reusable Block, offering users a means to arrange content with reduced clutter and more screen space. Incorporating formatted and styled elements when inserting or adding a block enhances the ease of editing or viewing content, especially on mobile devices. This feature proves valuable for tasks like updating your website or composing blog posts, ensuring a smoother and more efficient user experience.
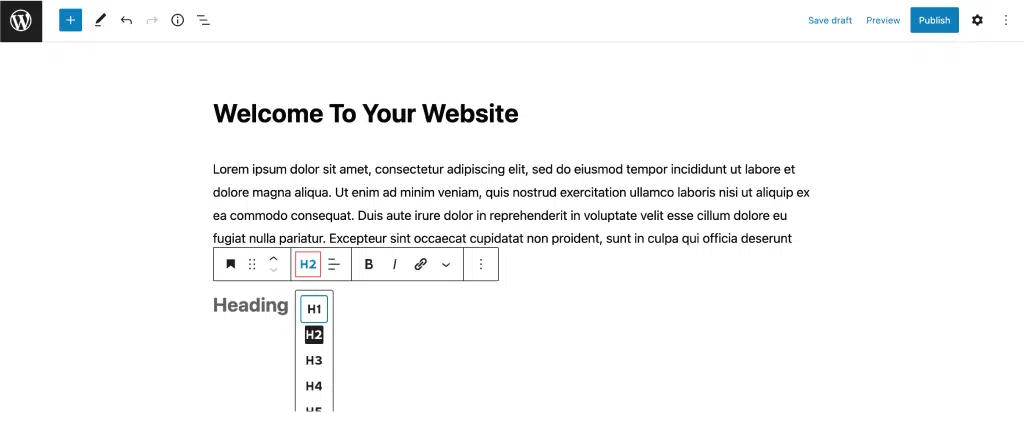
Heading Block

Another Common Block in the Text Block Category is the Heading Block with Block Toolbar Settings that pertain to manipulating typography, such as:
- Type Hierarchy
- Heading Sizes
- Text Formatting
- Text Settings
- Color Settings
Why We Love It
By preprogramming type hierarchy and heading levels, you can effectively communicate and organize your content seamlessly across site pages. Maintaining consistent heading values enhances both readability and scannability, providing clear visual cues for viewers to discern the importance of your content. Implementing an effective hierarchy and utilizing the levels available in Heading Blocks contributes to making your information more accessible and understandable, ensuring a smoother experience for your audience.
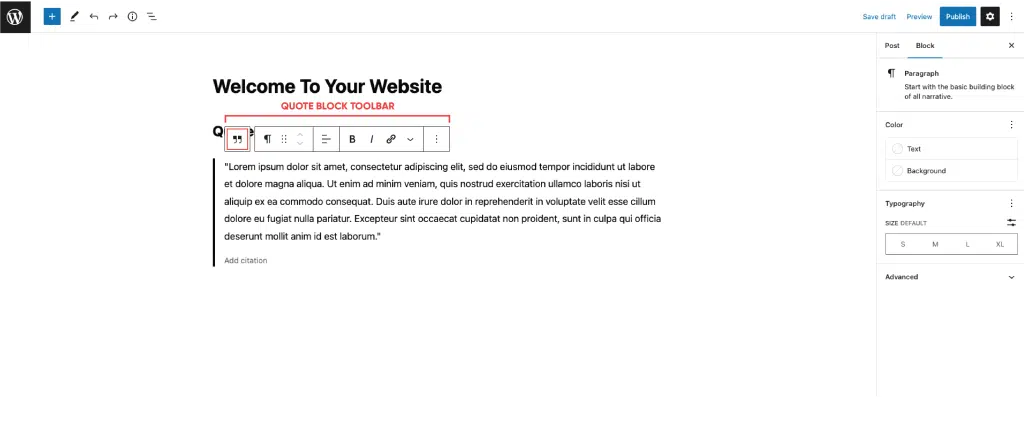
Quote Block

- Quote Alignment
- Text Formatting
- Quote Styles
Why We Love It
- Highlight Key Points: Quote blocks emphasize essential statements, making important information stand out.
- Distinct Style: A quote block’s unique style separates quoted text, creating a tidy and organized look for easy reading.
- Show Quote Sources: Quote blocks often indicate where quotes are from, adding credibility and giving credit to the original author or speaker.
- Add Visual Variety: Using quote blocks breaks up content visually, making long articles or blog posts more engaging.
- Easy Sharing: Powerful quotes are shareable on social media, and a quote block simplifies sharing, boosting your content’s visibility.
- Enhance Readability: Placing quotes in a block creates a clean and focused design, improving overall readability.
- Customize Appearance: Customize quote blocks with options for style, fonts, and colors to seamlessly match your website’s overall look.
- Help Everyone Understand: Quote blocks make it clear where quoted text is, which is helpful for people who use screen readers or other tools to browse the web. This makes your content more accessible to a wider audience.
Image Block

- Align Image
- Edit Image
- Alternative Text
- Select Image Size
- Choose Custom Image Size
- Link Settings
Why We Love It
Think of the reusable image block in WordPress as a smart tool for your website. It helps you keep a consistent look by using the same image style everywhere. When you need to change or add a picture, you do it in one spot, and it automatically updates all over your site. This not only saves time but also ensures your site stays organized. It’s a practical solution for different types of content, whether it’s a blog, portfolio, or something else. It’s like a handy assistant that simplifies keeping your website in good shape without much hassle.
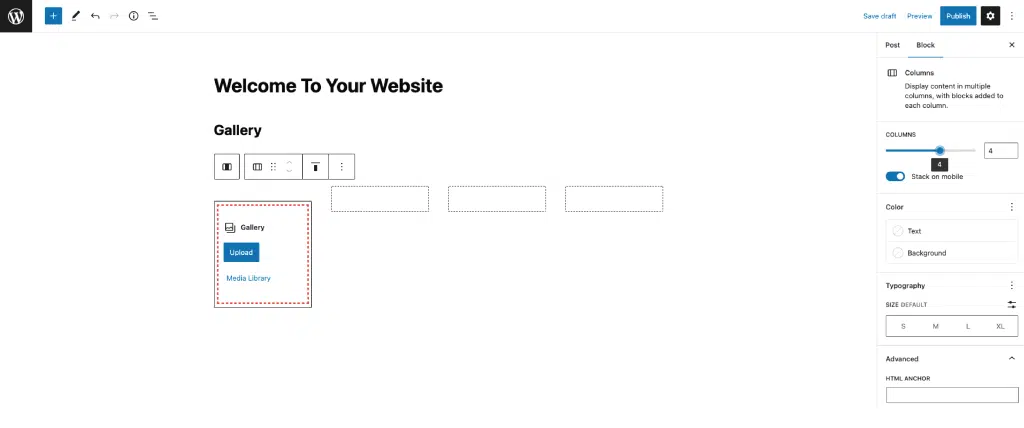
Gallery Block

- Gallery Alignment
- Edit Gallery
- Set the Number of Columns
- Crop Images Toggle
Why We Love It
The reusable gallery block in WordPress empowers you to weave compelling visual stories with design consistency. Benefits include saving time, implementing global updates, enhancing user experiences, showcasing versatile content, improving accessibility, and streamlining the maintenance of your visual assets.
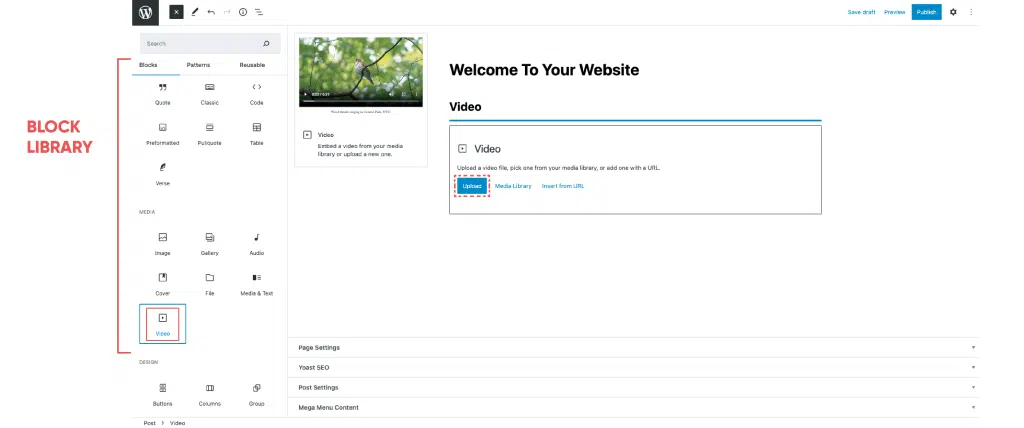
Video Block

- Align Video
- Change Video
- Toggle Autoplay, Loop, Mute, and Playback Controls On and Off
- Choose The Preload Options
- Add a Poster Image for the Video
Why We Love It
Leveraging the reusable video block in WordPress brings a host of advantages, including seamless video embedding, maintaining a consistent visual appeal, saving time through efficiency, enabling global updates, elevating user engagement, adapting to various content needs, enhancing accessibility, and simplifying overall maintenance processes.
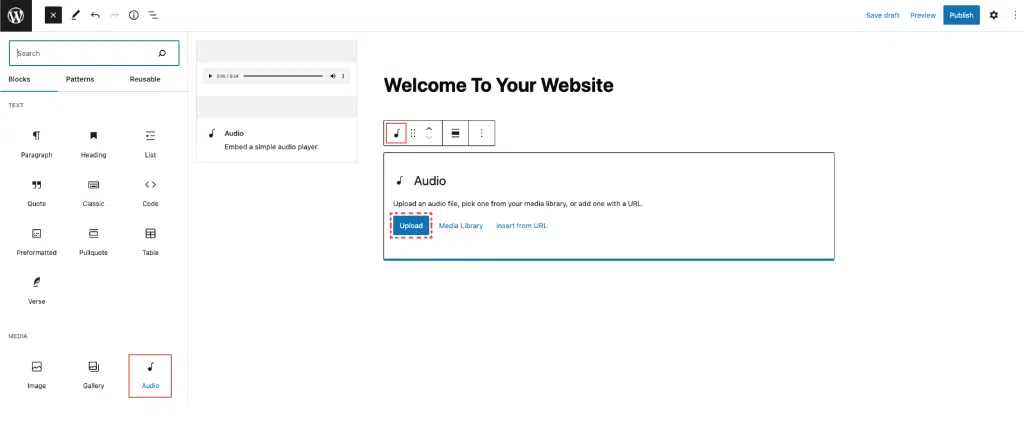
Audio Block

- Align Audio Block
- Edit Audio Block
- Toggle Autoplay and Loop On and Off
- Preload Options
Why We Love It
- Easy Embedding: Quickly add audio files to your site, making your content more dynamic.
- Consistent Look: Keep a professional appearance across your pages by reusing the audio block.
- Time Saver: Create the block once and use it anywhere, saving you time on manual embedding.
- Global Updates: Make changes in one place, and they apply everywhere, keeping your content up-to-date.
- Engaging Content: Enhance user experience by seamlessly integrating audio into your posts or pages.
- Versatility: Whether it’s a blog or portfolio, the audio block adapts to different types of content.
- Accessibility: Make your content more accessible to diverse audiences, including those with different learning preferences.
- Easy Maintenance: Manage audio files in one central place, making updates or replacements hassle-free.
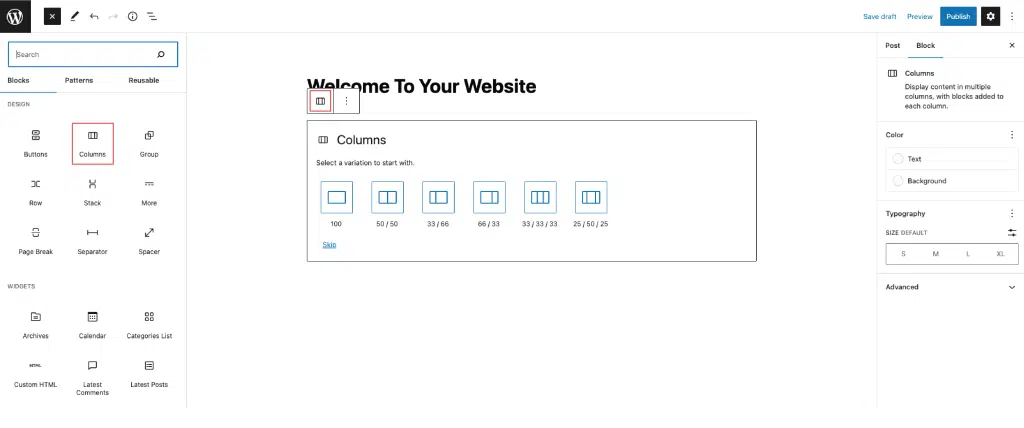
Column Block

- Align Columns Block
- Format Text
- Adjust Font Size and Enable Drop Cap
- Adjust the Text and Background Color
Why We Love It
The reusable column block in WordPress streamlines content structure, enhances design efficiency, and allows for seamless global updates. Its commitment to design consistency and customization flexibility makes it adaptable to various content types, offering a professional and user-friendly solution. Additionally, it simplifies the editing process, contributing to improved site aesthetics, ensuring a polished and cohesive visual presentation across your platform.
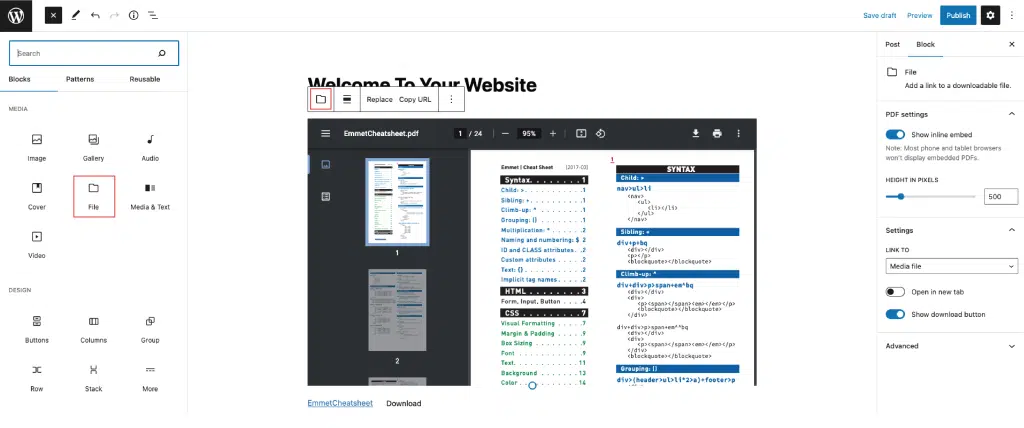
File Block
Insert a file to view and/or download such as a PDF or URL by utilizing the File Block within the Media Block Category from the Block Library.

- Transform Block Type
- Align Left
- Align Center
- Align Right
- Wide Width
- Full Width
- Edit File
- Text Link Settings
- Download Button Settings
Why We Love It
- Centralized File Storage: Keep all your files in one spot, making it easy to update or replace them without going through each post or page.
- Consistent Sharing: If a file is needed in multiple places, the reusable file block ensures it looks the same everywhere.
- Easy Updates: Make changes to files in one spot—the reusable file block—instead of hunting down and updating every instance on your site.
- Time Saver: Quickly add files to posts or pages without the hassle of manual insertion, especially useful for sites with frequent file updates.
- User-Friendly Experience: Visitors can easily access and download files presented consistently across the site.
- Version Control: Manage different versions of files by replacing old ones with new ones in the reusable file block.
- Organized Site: Keep your site tidy by managing files in one place, making it easier to find and update specific documents.
- Accessibility: Maintain accessibility standards by presenting downloadable content consistently, benefiting users with disabilities who rely on assistive technologies.
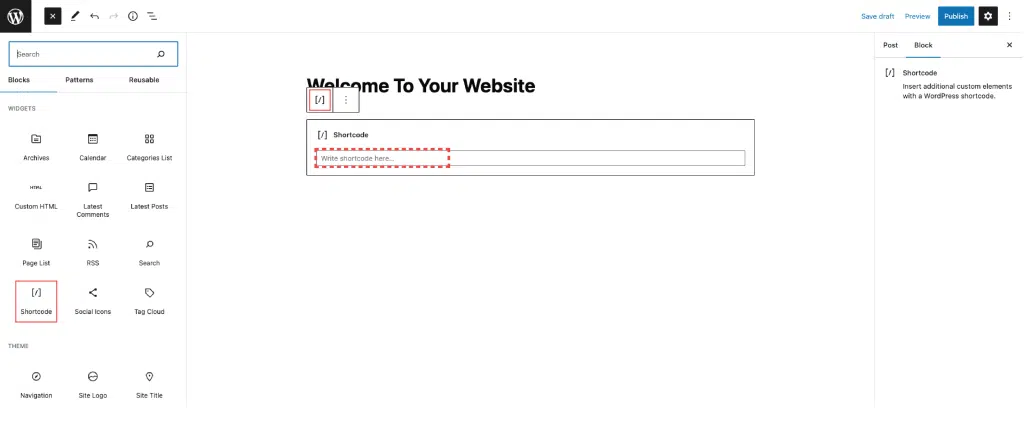
Code Block

- View the HTML block
- Preview your HTML
Why We Love It
- Efficient Code Management: Easily organize and manage code snippets in one place, making updates and modifications simpler.
- Consistent Design and Functionality: Ensure a uniform look and function across your site by using the same code in multiple places.
- Time-Saving Development: Save time by creating code blocks for frequently used or complex snippets, streamlining your development process.
- Global Updates: Modify the code in one place, and changes are applied uniformly throughout your site.
- Collaboration: Facilitate collaboration by providing a standardized set of code blocks for multiple contributors.
- Enhanced Site Performance: Minimize redundant code for faster loading times and an improved user experience.
- Adaptability to Dynamic Content: Easily update code blocks to accommodate changes in dynamic or evolving content.
- Maintenance and Troubleshooting: Simplify maintenance tasks and troubleshooting by centralizing code in reusable blocks.
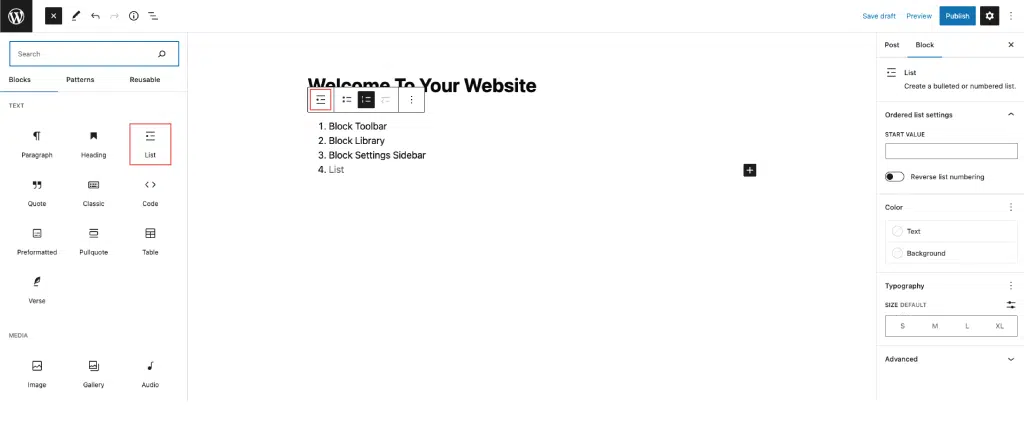
List Block

- Convert to an unordered list.
- Convert to an ordered list.
- Outdent list item.
- Indent list item.
Why We Love It
- Easy to Read: Lists break down information into chunks, making it easier for readers to quickly understand key points without dealing with long paragraphs.
- Clear Order: Lists naturally show the order or importance of information, helping readers understand your content’s structure.
- Simple and Clear: Lists encourage short and clear writing. Each list item is brief, promoting clarity and preventing information overload.
- Remembered Better: The structured nature of lists helps readers remember key points better compared to scattered paragraphs.
- Easier to Read: Lists enhance overall readability by providing a rhythmic flow to the text. This visually appealing format reduces the chance of overwhelming your audience with dense text.
- User-Friendly: Lists are user-friendly, especially online. Readers prefer easily digestible information, and lists contribute to a positive user experience.
- Improved SEO: Search engines often appreciate well-organized content, and lists can contribute to improved search engine optimization (SEO). Clear and structured content is more likely to be recognized and ranked favorably by search algorithms.
- Enhanced Engagement: Lists can increase reader engagement by making your content more accessible and interactive. Users are more likely to engage with and share content that is presented in a format that is easy to consume and understand.ChatGPT
- Better SEO: Search engines like well-organized content, and using lists can help improve your website’s search engine ranking. Clear and structured content is more likely to be recognized and ranked well by search algorithms.
- Increased Engagement: Lists can boost reader engagement by making your content easier to read and interact with. Users are more likely to engage with and share content that is presented in a format that is easy to understand and consume.
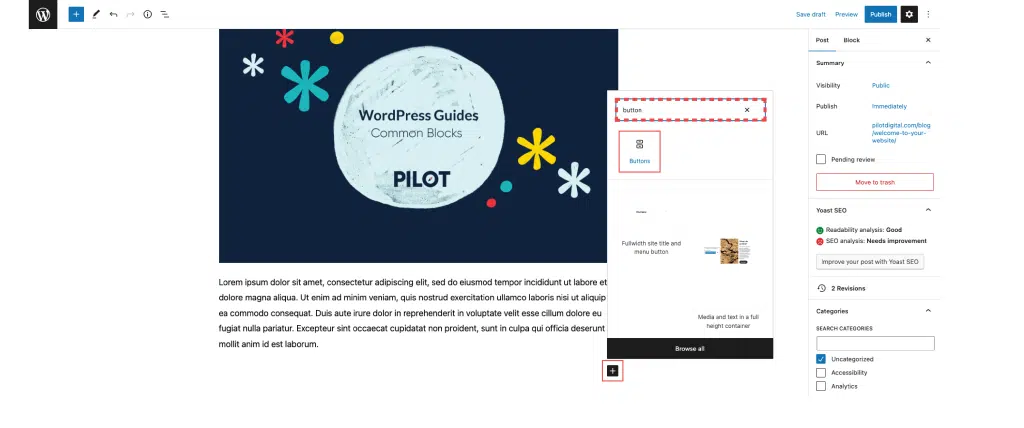
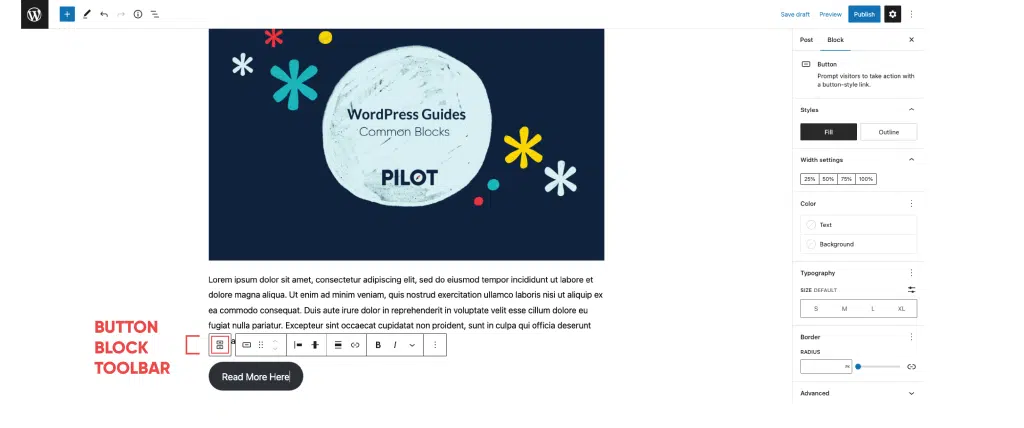
Button Block


- Align Button
- Format Text
- Select Button Style
- Choose Text and Background Color
Why We Love It
The WordPress reusable button block streamlines design, promoting consistency and efficiency. It allows users to create and reuse customized button styles, ensuring a uniform and professional look across pages. This feature saves time, fosters brand consistency, and seamlessly integrates compelling call-to-action elements. Whether managing a blog, e-commerce site, or portfolio, the reusable button block enhances user engagement and navigation, creating an efficient and visually cohesive experience.
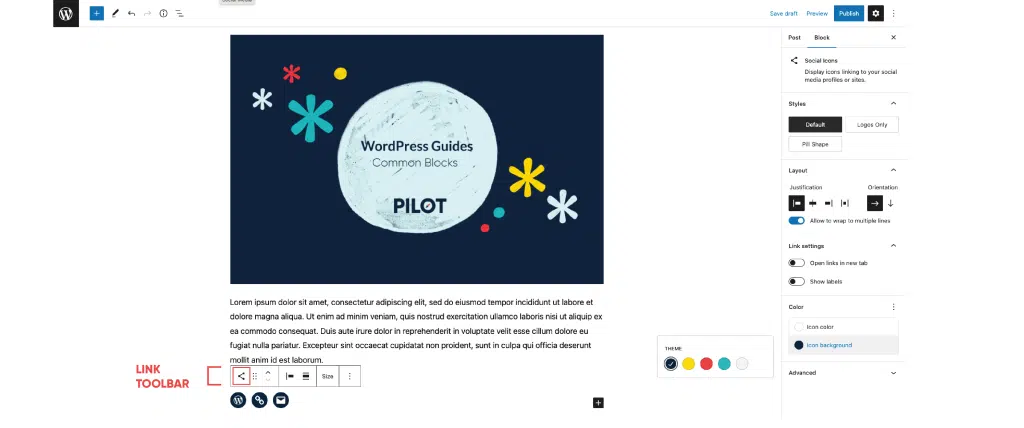
Link


- Transform Block Type
- Align Left
- Align Center
- Align Right
- Wide Width
- Full Width
- Edit File
- Text Link Settings
- Download Button Settings
Why We Love It
- Effortless Management: Streamlining link management across your site, the custom link block reduces repetitive link insertion after initial setup.
- Consistent Design: Maintaining a uniform and professional link design supports branding and visual coherence across your entire website.
- Time-Saving: Reusing the custom link block saves time on link creation and formatting, especially beneficial for those managing large or frequently updated websites.
- Global Updates: Changes to links, such as URL modifications or text updates, apply universally when adjusted in the custom link block, ensuring accurate and up-to-date information.
- Enhanced User Engagement: Consistency in link styling improves user experience, making navigation more intuitive and contributing to increased engagement.
- Adaptability: Whether managing a blog, e-commerce site, or portfolio, the custom reusable link block adapts to various contexts, providing a versatile solution for link consistency.
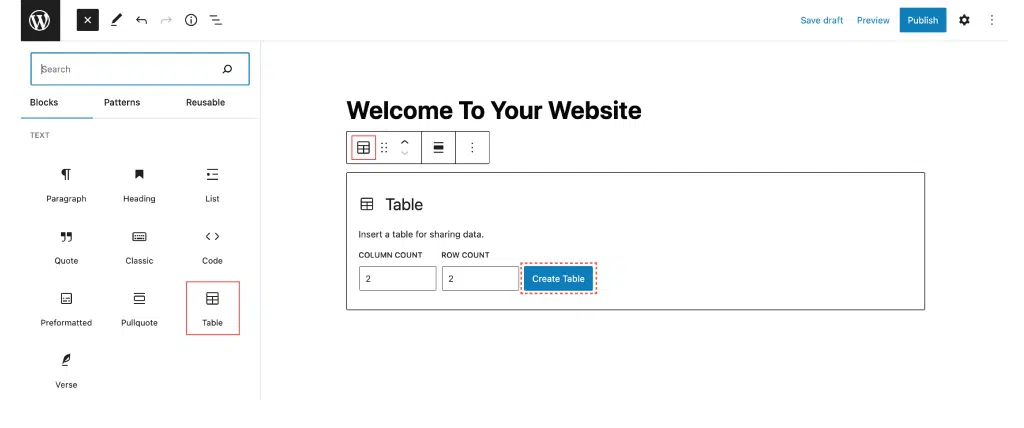
Table

- Align Table
- Modify Table
- Format Text
- Choose Table Style
- Toggle Fixed Width Cells On and Off
- Choose Number of Rows and Columns and Create Table
- Created Table
Why We Love It
The reusable table block in WordPress enhances content management efficiency by enabling the easy creation and saving of customized tables. This feature ensures a uniform and organized display of data, contributing to improved design consistency and an enhanced user experience. Users can effortlessly elevate their website’s functionality and presentation by seamlessly integrating data organization with the versatile reusable table block.
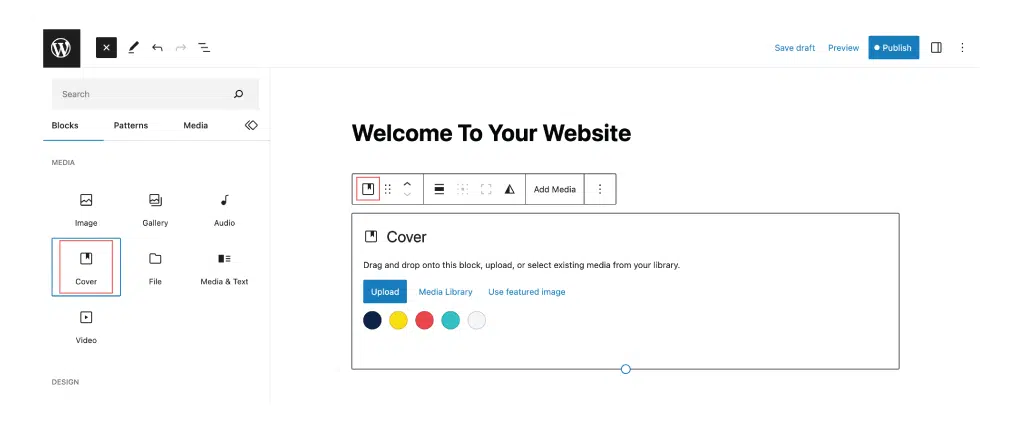
Cover Block

Using the Block Inserter, select the Cover Block icon within the Block Library, upload or create a display utilizing your Block Theme’s preset visual elements.
Why We Love It
Utilizing reusable cover blocks in WordPress provides efficiency and design consistency. It enables rapid content creation, ensuring a polished appearance across pages. This reduces redundant coding, streamlining development and enhancing site performance. Embracing reusable cover blocks aligns with eco-friendly practices and promotes a seamless, professional website experience.
Customize Common Blocks in WordPress
The ability to establish Reusable Common Blocks in WordPress is particularly useful for managing multiple websites and enabling clients to update their own content while maintaining design standards. When you make edits to a Reusable Block, those changes are automatically applied to all instances where the block is used on the site, ensuring consistency, efficiency, and organization.
In conclusion, the Gutenberg Block Editor, with its Common Blocks and Reusable Blocks features, provides a powerful and user-friendly platform for creating and customizing content in WordPress. Whether you are a content creator or a website manager, Gutenberg offers the tools you need to streamline your workflow, save time, and maintain a consistent design across your entire website.