This is the second of several posts addressing issues around Google’s announcement that they are releasing a new architecture (called Caffeine) for their web search and their emphasis in conjunction with Caffeine’s release of how quickly web pages load. In the series we will be looking at:
- An Overview of Site Speed
- How to find out if your web pages are too slow (This post)
- How to optimize photos for faster loading
- How to use caching and htaccess to speed up your site
- How to compress your site
- How to speed up Google Analytics using asynchronous tracking codes
A site that loads quickly will have a better chance of ranking toward the top of the search results than a slow site. This leads to an obvious question…
What Does “Slow” Mean For Web Pages?
Google has made it clear that any process that takes more than 100 milliseconds (1/10 of a second) is too long. Each web page can be made up of dozens or even hundreds of processes, so every millisecond counts. Examples of process include: fetching files like the main content of the page, calling for and downloading: 1) any CSS files used to layout the content, 2) any images on the page, 3) any JavaScript on the page, and on and on. There are a lot of processes that go into making any web page; the goal is to make all these processes as optimized as possible so when they are all added together the page is snappy.
How Do You Know If Your Website Is Slow?
Google and other tool makes have made some very easily used tools that not only let you know what problems your pages have, they also point you in the direction of how to fix them. Let’s take a look at a couple of the best, or you can go to the bottom of the page and watch our movie on the topic, then come back here for the details:
YSlow by Yahoo
Update: the YSlow plugin is no longer an option. Instead, we use GTMetrix to give us YSlow and PageSpeed scores with one simple test.
Yahoo’s YSlow is a simple, elegant tool that will point out speed problems on your pages. To download it you will need to:
- Download Firefox browser for free (if you don’t already have it).
- Download Firebug extension for Firefox (using Firefox that you just downloaded) for free.
- Download YSlow (again using Firefox) for free.
You now have a powerful tool to check out the speed performance of your web pages. Here, in brief, is how you use it.
- Load the page you want to test inside your Firefox browser.
- Click on the YSlow button in the application tray in the bottom right corner of the Firefox window. (See picture below.)

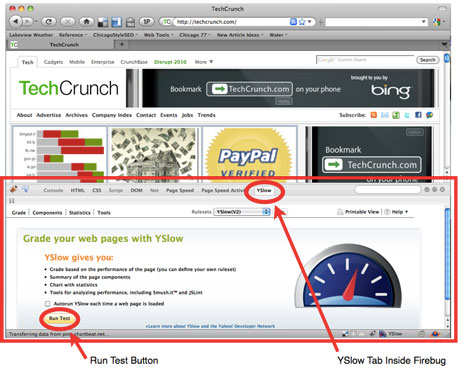
- The bottom part of your browser will display the Firebug environment (in the red box in the picture below) and the YSlow tab will be selected. Click on the “Run Test” button.

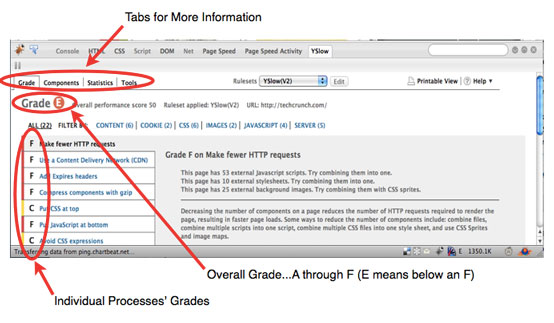
- YSlow will grind away and then display information on your page. In the upper left corner it gives the page a letter grade A through F. If your site is so bad that it doesn’t even deserve an F, then the score is an E. It also gives you a letter grade on the processes that were necessary to generate the page.

- If you click on a process, details of what YSlow found will appear on the right.
- There are three other tabs for you to explore as well: Components will give you a breakdown of the how many kilobytes each of the parts of your page is; Statistics will give you a breakdown of how many kilobytes the page is if the cache is empty and how many kilobytes if the cache is primed; Tools gives you recommendations on what tools to use to fix the problems you have.
Google’s Page Speed
Google made a simple tool called Page Speed that is very similar to Yahoo’s YSlow. Like YSlow, it runs inside of Firebug (which runs inside of the Firefox browser). Installation is nearly identical to YSlow:
- Download Firefox browser for free (if you don’t already have it).
- Download Firebug extension for Firefox (using Firefox that you just downloaded) for free.
- Install PageSpeed (while using Firefox) for free.
You now have another very powerful application to diagnose what is causing your pages to lag. Here’s how you use it:
- Load the page you want to test inside your Firefox browser.
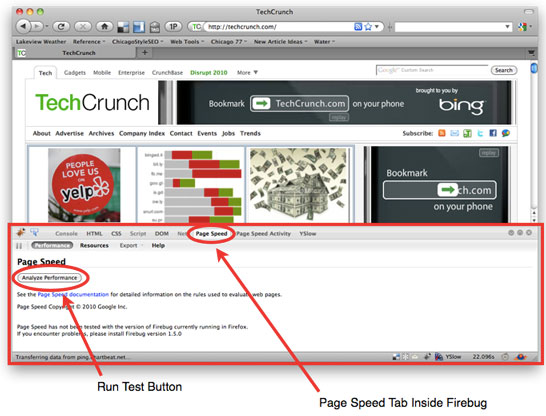
- Click on the Firebug button in the application tray in the bottom right corner of the Firefox window. (See picture below.)

- Just like with YSlow, the lower part of your browser window will become the Firebug application. Make sure to click on the “Page Speed” tab (see picture below) and then click on the “Analyze Performance” button.

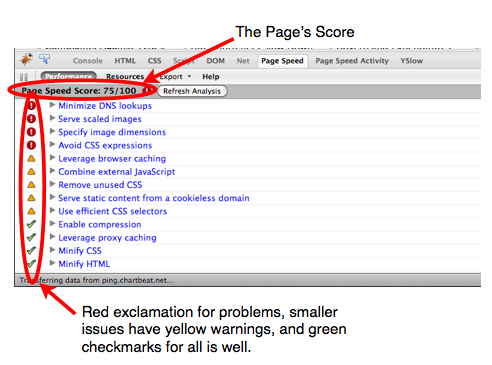
- Page Speed will go out and collect all the data it needs to analyze the page. It will return and give the page a score between 0 and 100 and a list of what it thinks of all the various processes. The problem processes will be at the top of the list with red exclamation points, followed by issues it thinks you should address with yellow warning symbols. The things it thinks you’re doing right will be at the bottom of the page with a green check mark. To see details of the process, simply click on the triangle to the left.

- If you click on the “Resources” tab at the top, you will be able to see a lot more information about the items on the page, including the HTTP headers for each of them.
- A final comment: Page Speed is also available in Google’s Webmaster Tools if you have signed up for it.
Google Speed Tracer
The two above applications are great for letting you know where you need to spend your time and effort. But if you want even more detailed information on what is happening with your web page, Google has developed Speed Tracer, an amazing, free application that tells you exactly how many milliseconds each process is taking. Unlike the two applications above, it runs in Google’s Chrome browser, not in Firefox.
Visit Google’s Speed Tracer page to download the application, watch videos of it in action, and for all the information you need to make use of it.
How Do I Speed Up My Pages?
That is what we will address in our next post. And we’ll start with images and how to optimize them not only for speed, but also for indexing.
A Video Summary of Three Tools to Measure Web Page Speed
[vimeo id=”10258241″ w=”400″ h=”280″]




wow..thats awesome list you have.. i am using blogger ..it is not as efficient as wp but still i might able to reduce some of the loading time.
thanks