The Classic Editor vs. Gutenberg Block Editor
There is a lot of content out regarding the vast capabilities within WordPress. The core essentials of the WordPress Block Editor are a great place to start. With the release of WordPress 5.0 in 2019, the older Classic Editor was replaced with the Gutenburg Block Editor (named after Johannes Gutenburg who introduced the movable-type letterpress printing press to Europe during the Renaissance).
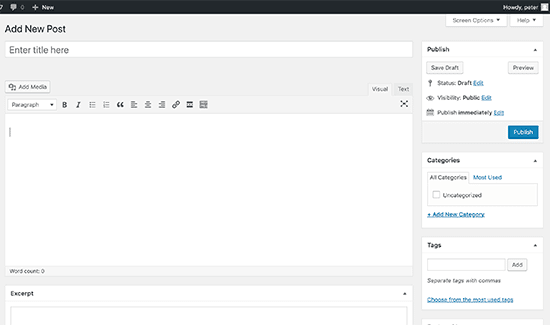
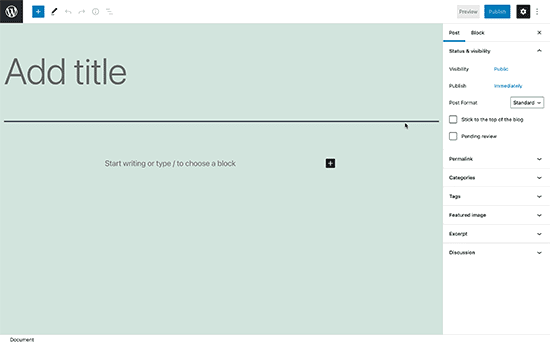
The WordPress Classic Editor was a Microsoft Word-style text editor with formatting buttons. The Gutenburg Block Editor user interface is more flexible, allowing content elements to be easy to save as a template or to edit, move, reuse, customize, etc.
Each paragraph, image, video, audio, form, list, etc. will be a distinct “block” of content. Blocks are main content elements within the body of your webpage used to create layouts. Knowledge of Block Editing Basics is a vital asset to help easily keep your website regularly updated.
Classic Editor

Gutenburg Block Editor

Gutenberg Block Editing Basics
Creating a Post or Page Using Gutenberg

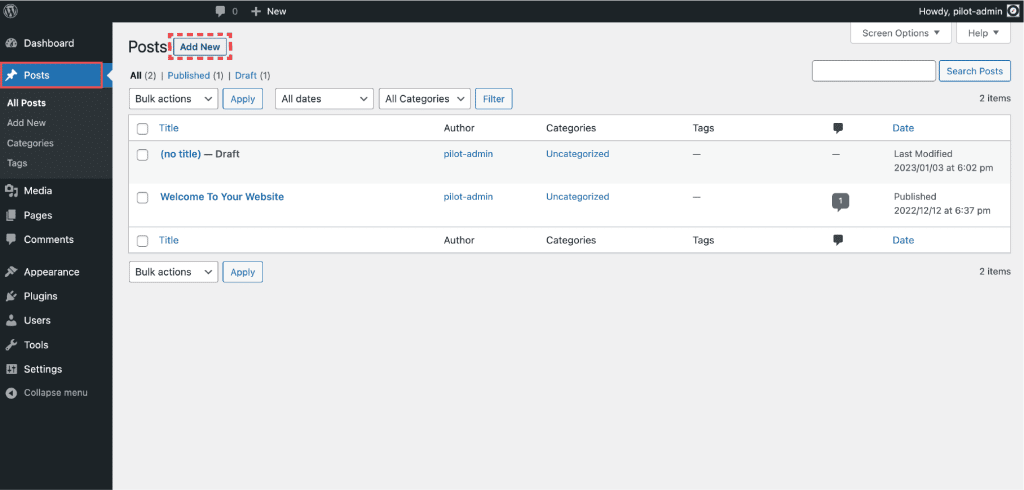
Beginning on the WordPress Admin Panel/Dashboard use the Main Menu Navigation to access Posts and Pages. Within the Posts or Pages section it is possible to edit, preview, sort/filter, save drafts, trash, and add new blocks to open the WordPress Block Editor. Selecting “Add New” will redirect the Admin Panel/Dashboard to launch the Block Editor.

Block Categories
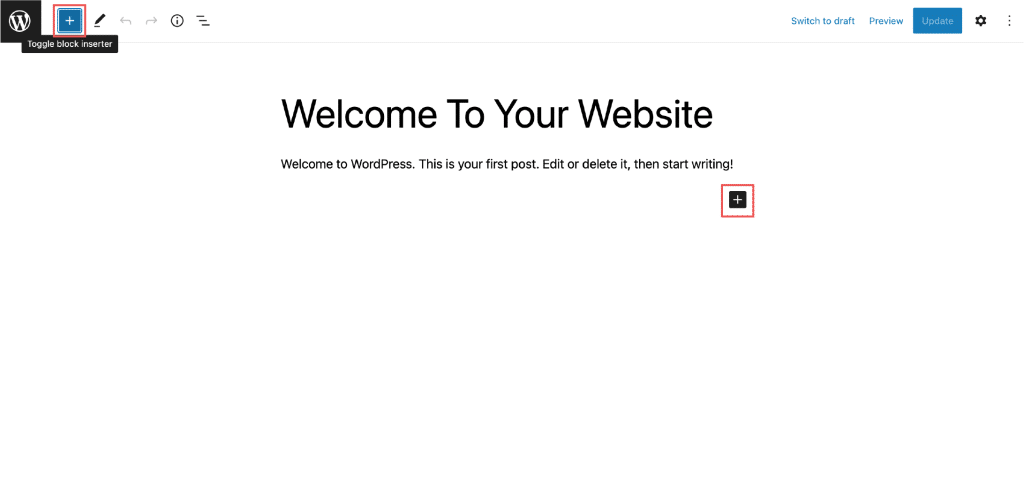
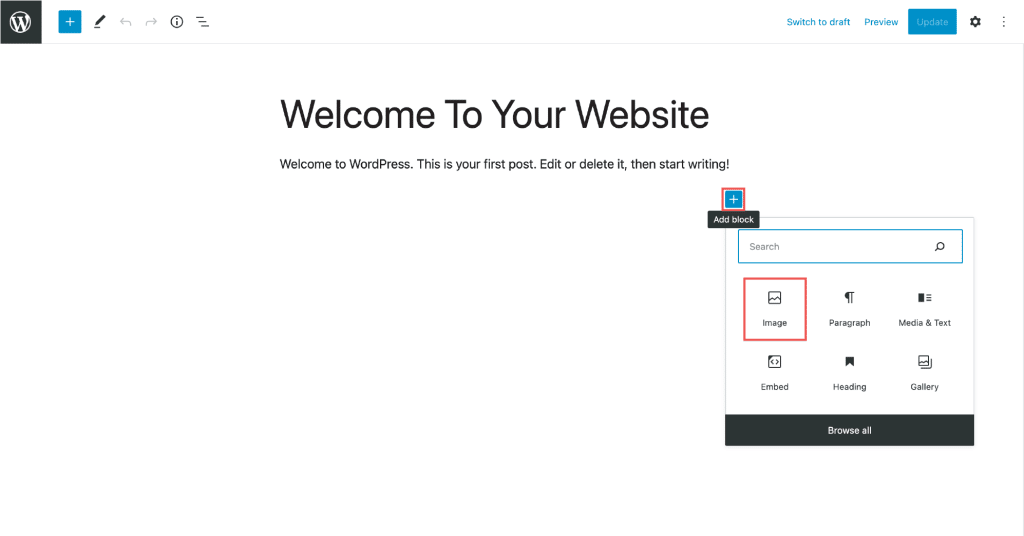
The WordPress Block Library is an efficient way to add diverse types of content to posts and pages. In the Admin Panel/Dashboard, click on Posts or Pages and then select “Add New” which will open the Block Editor. Choose “Add New” (+) in the top left corner of the editor, which opens the Block Categories Menu within the Block Library. Scroll or use the search bar to browse Block Categories or select from existing Block Presets.
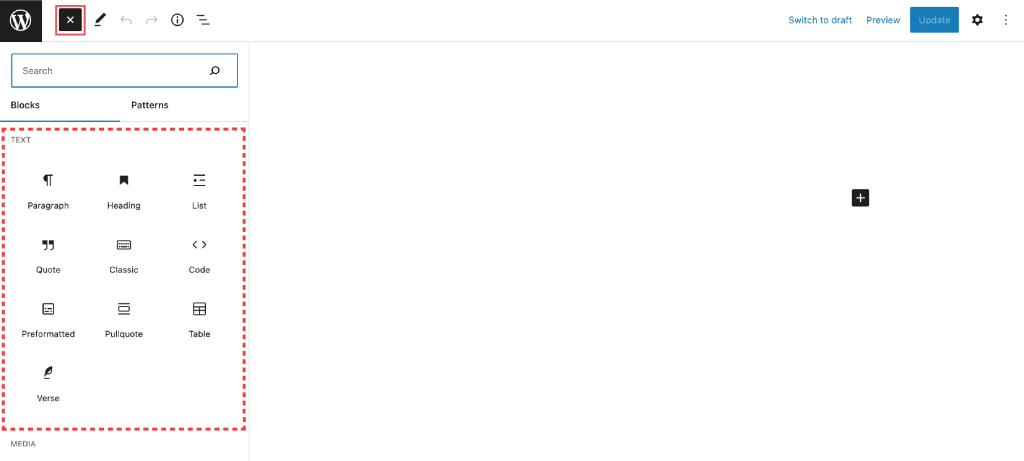
Text Block Categories

- Paragraph
- Heading
- List
- Quote
- Classic
- Code
- Pre-formatted
- Pullquote
- Table
- Verse
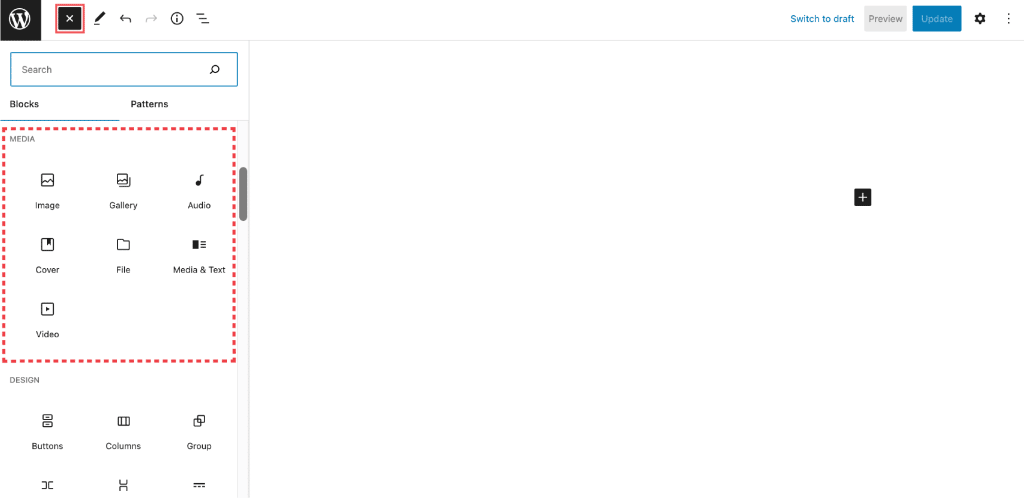
Media Block Categories

- Image
- Gallery
- Audio
- Cover
- File
- Media + Text
- Video
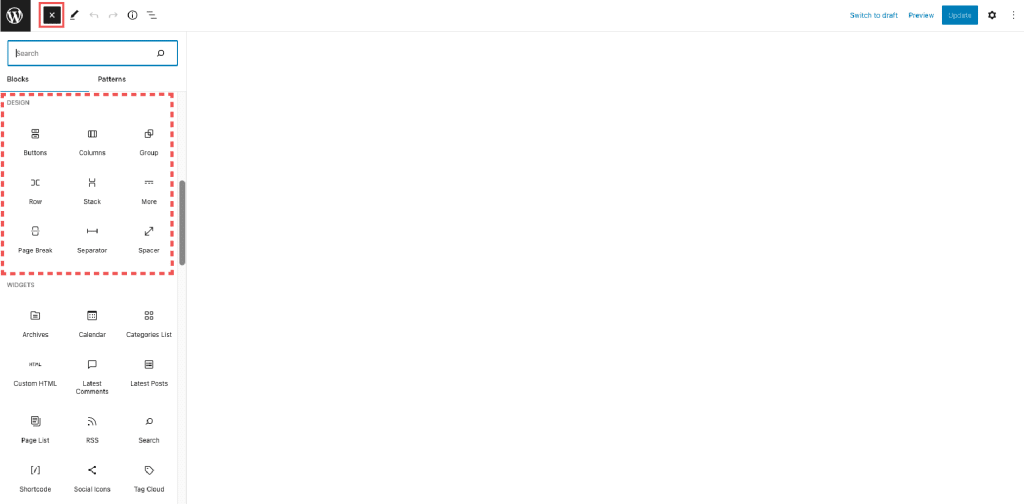
Design Block Categories

- Buttons
- Columns
- Groups
- Rows
- Stacks
- More
- Page Breaks
- Separators
- Spacers
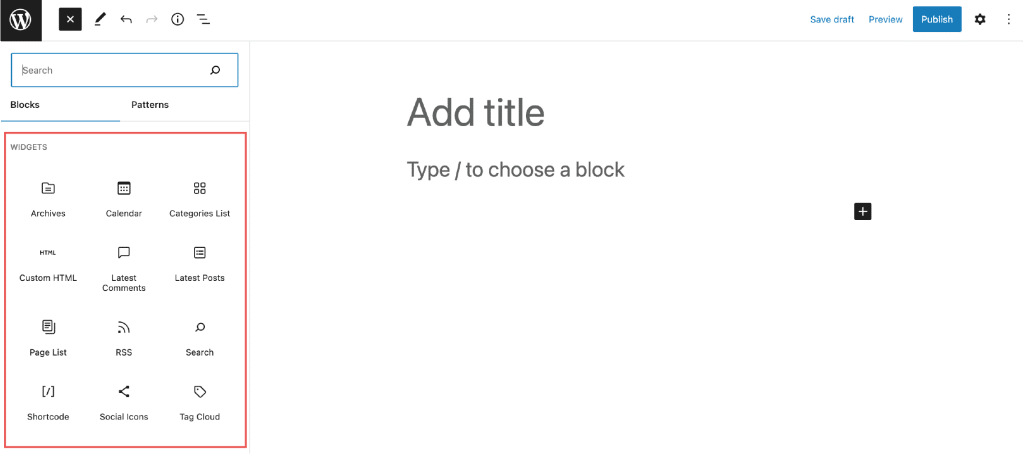
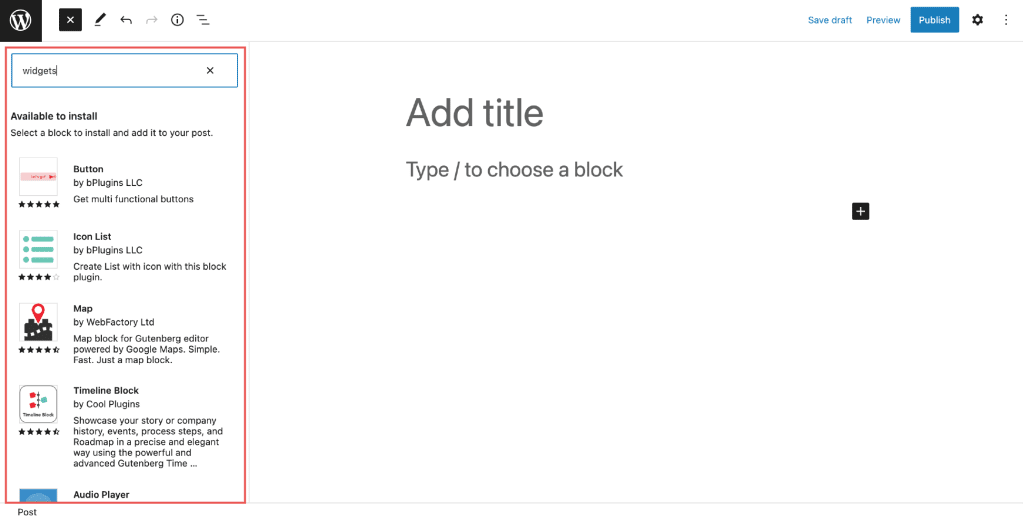
Widgets and Plugins
Add and search widgets and plugins by using the search bar in the WordPress Block Editor.


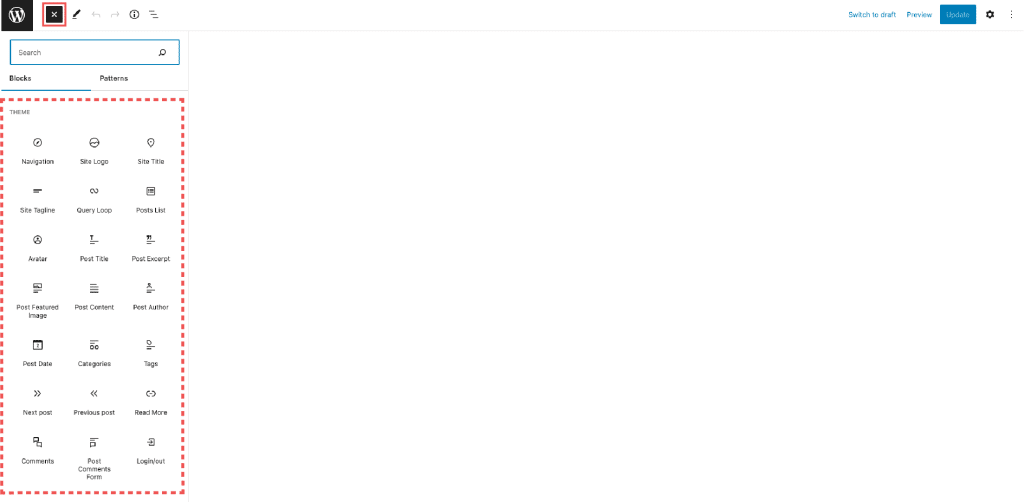
Theme Block Categories

- Navigation
- Site Logo
- Site Title
- Site Tagline
- Query Loop
- Posts List
- Avatar
- Post Title
- Post Excerpt
- Post Featured Image
- Post Content
- Post Author
- Post Date
- Categories
- Tags
- Next Post
- Previous Post
- Read More
- Comments
- Post Comments Form
- Login/Out
- Term Description
- Archive Title
- Search Results Title
- Post Author Biography
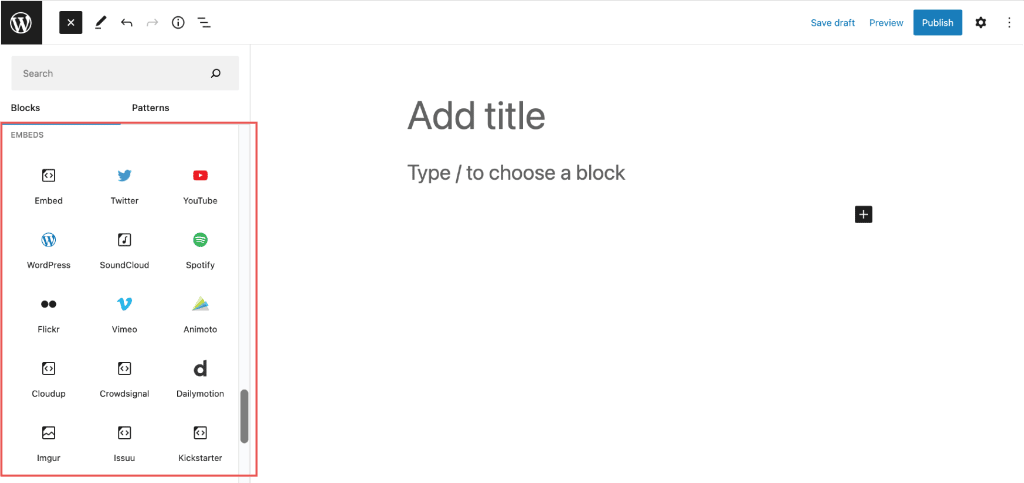
Embed Block Categories
Scroll & search embedded blocks and links from other sites like Tik Tok, Pinterest, Amazon, Tumblr, etc.

- Embedded Links
- Youtube
- WordPress
- SoundCloud
- Spotify
- Flickr
- Vimeo
- Animoto
How To Add A Block Using The Gutenberg Editor
The first block of a post or page will display a Title Block. Also by default, below the Add Title prompt will be a Paragraph Block. If you want to add or use a different block, click the add new (+) block button, located at the top left corner of the WordPress Block Editor.

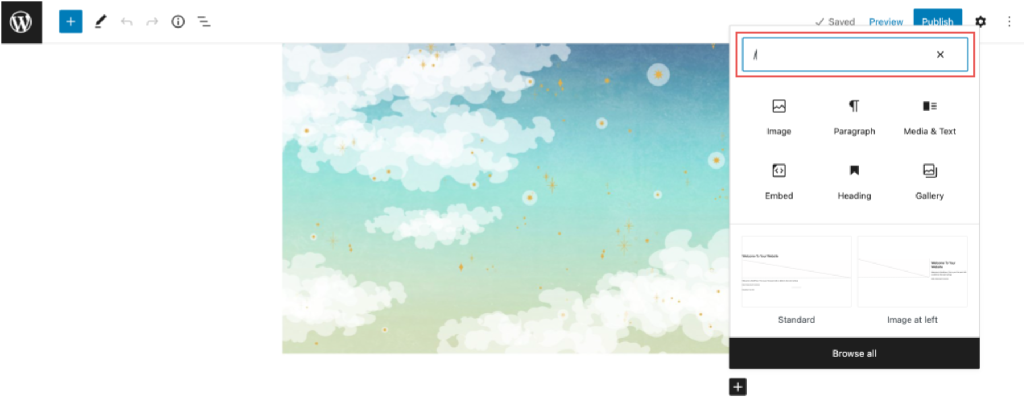
Blocks can be moved around other existing blocks to customize the page layout. By selecting the Add Block Menu, you can quickly browse Block Categories by searching a keyword to find commonly used blocks. Keyboard shortcuts can be acquired in the search bar by typing backslash (/) to search and add a block.

Working With Blocks Inside the Block Editor
Individual blocks come with their own custom toolbar with settings/buttons changing depending on the type of block being edited. Paragraph blocks would show basic formatting options such as alignment, options to insert links or stylize text/typography. When you hover over elements, the block toolbar will display an explanation of each icon. The block settings sidebar has more advanced block customization as well as a publish/update section.

Block Toolbar
- Transform: Change a block to a similar block type. For example, if you add an Image block and want to change it to a Gallery block, clicking this icon will give you the option.
- Drag: Click and hold the icon that looks like six dots to drag the block to another section of the page.
- Move Up/Down: Click the up or down arrow to move the block up/down one position on the page.
- Alignment: Change the positioning of the block. You will usually find left, right, and center as well as wide width and full width if supported by your theme.
- More Options
- Copy: Make a copy of the block to paste elsewhere.
- Duplicate: Creates a copy of the block directly below the original.
- Insert Before: Creates a space above the current block so you can add a new block.
- Insert Below: Creates a space under the current block so you can add a new block.
- Move To: Click this option, and then click in another section of your page to move the block to that section of the page.
- Edit as HTML: Edit the block content in HTML.
- Lock: Disable the option to move and/or delete the block.
- Add To Reusable Blocks: Save a block with your customizations with a unique name, so you can add it to other areas throughout your site.
- Group/Ungroup: Using this option allows you to group multiple blocks together, or apply colors and padding to a single block or set of blocks.
- Remove: Deletes the current block from your page.
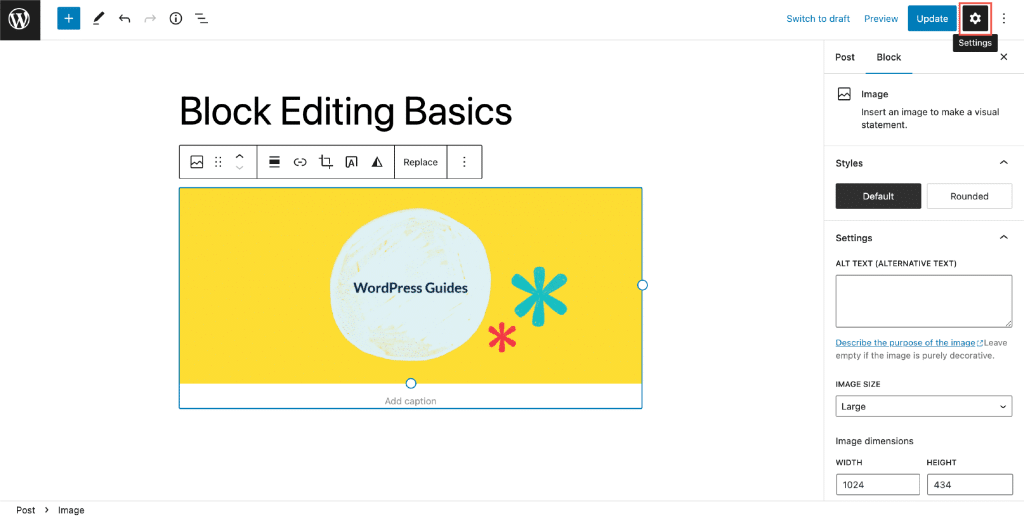
Block Settings Sidebar

On the right column of your edit page, each block has its own unique Block Settings. For example, an image block has options that include Styles, Alt Text, and Image Size. Advanced block editing allows HTML and CSS integration. The block type button on the toolbar transforms blocks into groups or columns to customize spacing and layouts. Rearranging content by dragging, clicking on, or clicking the up and down arrows on the toolbar are various ways to shift blocks. Select or apply styles to multiple blocks by selecting them while holding the shift key. The Setting Sidebar displays options that require more screen space or less-often-used controls and should be for block level settings.
WordPress Gutenberg Block Editor Can Streamline Your Web Page Build Process
Developing a foundation of core essentials within WordPress Gutenberg Block Editor can be a valuable asset by making content more accessible, well organized, and easier to navigate for users/site visitors. Readers can navigate through the website finding what they are looking for more efficiently. Knowledge and familiarity with the Gutenberg Block Editor makes creating dynamic content more intuitive by being able to save and reuse blocks. By spending less time developing than the WordPress Classic Editor, ready-to-use blocks/templates will simplify and streamline updating content on websites.