How your website’s information is structured is foundational to its success. As SEO consultants, we often preach that an intuitive site architecture lays the groundwork for a successful SEO strategy. More importantly, it helps your audience navigate your website and find what they are looking for.
Site Architecture for SEO
Without a sound site architecture, successful SEO is difficult. The basis for ranking for a given topic is having a page or article on each topic. The exercise of creating a sitemap and information architecture is the best time to plan what keywords are important to your organization, and map those keywords to pages.
The most common problems with a website’s architecture are:
- Not having a designated page to optimize for a given keyword topic, or
- Having two or more pages on the same topic, essentially diluting your authority across multiple pages
Planning your sitemap is the perfect time to address the two issues above. Make note of pages that serve the same purpose (duplicates), and also pages that should exist but do not yet. Then, adjust your sitemap accordingly.
The intersection between SEO and User Experience
Google prefers a website that has a hierarchy to it, which helps convey relationships between pages, and also relative importance of each page depending on how deep it is in the hierarchy.
Aim for your site to be in the goldilocks zone—if your architecture is too flat with most pages being at the top level, there is no hierarchy and therefore no inherent relationship between pages or importance assigned. If your architecture is too siloed, pages buried deep within your architecture will probably be hard to find. We also find that a very deep architecture usually increases the likelihood that pages in different silos are serving the same purpose.
Using SEO to help plan your sitemap
If you’ve done your keyword research, you should have identified topics that your audience is searching for. Each topic or subtopic has the potential to be a blog post, page, or custom post.
If you have your list of pages planned, start by mapping keyword topics to each page. Are any keyword topics not accounted for? If so, rectify that by slotting in a new page.
We were tasked with building a website for a Parkinson’s nonprofit organization. Through our topic research, we found there were several topics for which they had no content, and others that were lumped together within pages for other topics, not giving them enough precedence for search optimization.
| Keyword | Search Volume | Notes |
| parkinsons symptoms | 60500 | page exists, needs optimization |
| what is the parkinson disease | 27100 | No existing content |
| parkinson’s treatment | 9900 | page exists, needs optimization |
| parkinson’s medication | 8100 | Needs own page, content on another URL |
| parkinsons causes | 3600 | No existing content |
| parkinson’s diagnosis | 5400 | No existing content |
The new website launched with many additional pages, and future planned content, putting it in a position to be more successful in organic search (463% more successful to be precise).
Once your pages are planned out, start identifying what type of content each will be—a post, page, custom post type, or taxonomy term view. If post or custom post, assign organizational taxonomies a category and potential tags. This map will also highlight to developers what type of custom posts will be needed and what the taxonomy will look like.
URL structure and SEO
When planning a new or updated sitemap, now is the time to create ideal URL structure and format.
- Nest child pages under parent pages when appropriate to signal to Google (and users) the hierarchy of the content.
- Also, keep URLs short, easy to read, and descriptive.
- Finally, use breadcrumbs (and breadcrumb schema). Google gives you brownie points for this.
Creating a site architecture when building on WordPress
Whether you have experience working with WordPress or are entirely new to it, you may not have noticed how deep its taxonomy can run. Taxonomies can underpin the entire content ecosystem, giving you a powerful tool to create an organized, user-friendly website.
Glossary of WordPress Components
Language is important, so let’s start by defining the terms I’m about to throw around.
Types of Posts (Content)
- Page: A page is a single post with its own unique post ID. Each page has a unique URL.
- Post: A post is a generic term in WordPress. By default, posts are blog posts. However, custom post types can be created.
- Custom Post Type (CPT): A post that has its own custom taxonomy assigned to it, different from regular “posts.” Example uses for custom posts: a product, a location, an FAQ, or a staff member.
Taxonomies
A taxonomy is used to classify and group website content together based on a relationship between the post and the taxonomy term. In layman’s terms, you might recognize these as tags and categories.
- Categories: Just what you think they are, a user-defined grouping for each piece of “post” content. Categories are hierarchical, meaning you can assign subcategories.
- Tags: Tags function the same way as categories. They differ from categories in that tags are not hierarchical.
- Terms: Each individual category or tag is a term. By default, WordPress creates term archive views, which is an archive page for an individual category or tag term.
Example of how to use Tags & Categories
Imagine a sports website. The categories for their posts are sports leagues—NHL, NFL, MLB. One way to use tags could be for sport cities.
Articles about the Bulls would be in the NBA category with a Chicago tag. Articles about the Bears would be in the NFL category, also with a Chicago tag. This gives our fictional sports website a method to display information two different ways, from an individual sport, and from a geographical perspective. It also creates a method to have a Chicago sports landing page, benefitting both users and SEO.
How a custom taxonomy adds functionality to your website
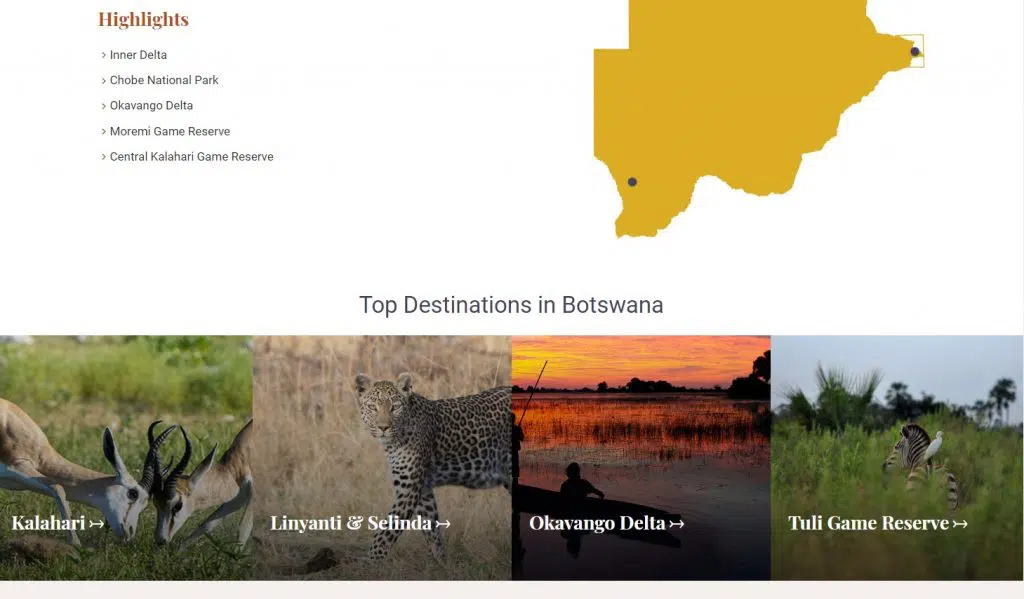
Imagine you own a safari company. Your website has pages outlining different countries, safaris, and wildlife. Without a taxonomy, all of this content and the relationship between pages would need to be maintained manually.
Safari Company A does not use custom taxonomies
Safari Company A’s Botswana page lists safaris available, and also animals you can see while traveling to Botswana. Each time they add a new safari that visits Botswana, they have to also edit the Botswana page and add that new safari to the content, not to mention adding it to relevant wildlife pages and safari categories pages. Manually maintaining all of these relationships between content would require a lot of maintenance and organization.
Safari Company B uses custom taxonomies
Safari Company B has the same content, but their website uses a WordPress custom taxonomy to create relationships between all the content. For Safari Company B, any time they add a new safari it can be assigned to appear on relevant pages, such as destinations where it visits, wildlife you might see on the tour, and in category archive views like family safaris.

Defining your data map
This isn’t as hard as it sounds. If you’ve already taken stock of your content, nice work. Look through the content and see if you can identify any patterns of organization. Are there types of content outside of the blog that would benefit from categorization? Start to identify what those pieces of content are and how they’re related to each other.
Once that’s done, make a list of each potential custom post type and what type of category and/or tag would be used for each. Tags could be used across custom post types, while categories are usually specific to an individual custom post type.
Sample Information Architecture
| Content Type | Data Type | Proposed URL | Taxonomies | Keyword Topic |
| CPT | Safari | /safari/tracking-big-game/ | safari category, wildlife | n/a |
| CPT | Safari | /safari/ultimate-southern-africa/ | safari category, wildlife | n/a |
| Term Archive | Safari Category | /big-5-safaris/ | big 5 safari | |
| Term Archive | Safari Category | /walking-safaris/ | walking safari | |
| Term | Wildlife | /wildlife/wild-dogs/ | wild dog safaris | |
| Term | Wildlife | /wildlife/gorilla-trekking/ | gorilla trekking | |
| CPT | Lodge | /lodge/manafiafy-beach-rainforest-lodge/ | country, wildlife | camp name |
| CPT | Lodge | /lodge/mantadia-lodge/ | country, wildlife | camp name |
| Term | Country | /destination/zambia | safari in zambia | |
| Term | Country | /destination/zimbabwe | zimbabwe safari | |
| Page | Page | /about-us/ | n/a | |
| Page | Page | /contact/ | n/a |
Also, try to remember that not everything needs to have a taxonomy assigned to it. If you have content that doesn’t need to be associated with other content, then it can just be a page. An about page or a services page are good examples of plain old pages.
The importance of information architecture to your audience.
We do many important tasks on the web. The way you choose to organize your website surely has SEO implications, but more importantly, may determine whether someone is able to find a product they’re looking for, or whether they are able to pay their bills, or find a university program to enroll in. Information architecture can help people find, understand, and use the information buried within your website.
When we organize information, we change it. The order in which it appears, the content that precedes or follows it, the ways we expand or condense it—everything we do to arrange information will alter its meaning.
The key is to alter it in a way that enhances understanding. It can speed access to related information and make sense of our detailed, complex world.
Lisa Marquis, Everyday Information Architecture
I would urge you to take this task seriously—be deliberate, do your research, and give this project the time it deserves. How well you organize your website and plan its information architecture will have huge implications for your organization.