Plausible Analytics offers a privacy-focused, cookieless solution for tracking website interactions. If you’re using Gravity Forms and Plausible Analytics, one hurdle to tracking form submissions is that Plausible relies on custom CSS classes to track events, but adding these classes in Gravity Forms isn’t a simple task.
In this tutorial, we’ll walk you through how to integrate this with Gravity Forms, a popular form-building plugin for WordPress, where adding such classes isn’t as simple as you might think.
Customizing Gravity Forms with a Tracking Event Label Field
To integrate Plausible event tracking with Gravity Forms, we need to implement a custom solution in WordPress. This solution involves creating a custom input field within Gravity Forms and then using JavaScript to append the input’s value as a class to the form.
Adding the Custom PHP Code to Your WordPress Theme
The custom PHP code for the new ‘Tracking Event Label’ field will be added to your WordPress theme’s functions.php file. This file is where you can place custom functions and code snippets that will run across your website.
Here’s how you can do it:
- Access the functions.php file:
- Go to your WordPress dashboard, navigate to Appearance > Theme File Editor, and select the functions.php file from the list of theme files on the right.
- Alternatively, you can access this file via FTP or your web hosting file manager.
- Add the custom PHP code:
- Copy and paste the following code into your functions.php file:
class TrackingEventLabeling extends GF_Field {
public $type = 'tracking_event_label';
public function get_form_editor_field_title() {
return esc_attr__('Tracking Event Label', 'txtdomain');
}
// Additional methods to define the field behavior can go here
}
GF_Fields::register(new TrackingEventLabeling());- Save the changes:
- Once you’ve added the code, save the changes to the functions.php file.
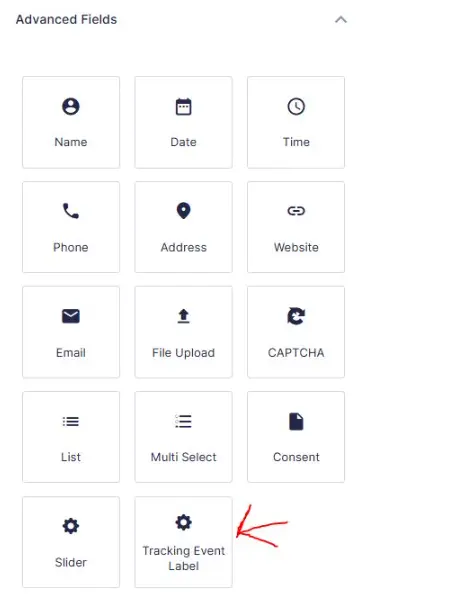
This code will create a new custom field called Tracking Event Label in the Gravity Forms editor, allowing you to input custom event labels directly when creating or editing forms.

Adding the JavaScript to Your WordPress Theme
The JavaScript code that appends the event label as a CSS class to the form needs to be added to the front-end of your website. You can do this by enqueuing the script in your theme’s functions.php file or by directly embedding it into the form output.
To enqueue the script:
- Add the script to functions.php:
- Still in the functions.php file, add the following code to register and enqueue the script:
add_filter('gform_register_init_scripts', 'gform_addscript_function');
function gform_addscript_function($form) {
$script = '(function($){' .
'jQuery(\'.gfield--type-tracking_event_label input\').each(function(){' .
'if(jQuery(this).val()){' .
'jQuery(this).closest("form").addClass(jQuery(this).val());' .
'}' .
'});' .
'})(jQuery);';
GFFormDisplay::add_init_script($form['id'], 'gform_addscript_function', GFFormDisplay::ON_PAGE_RENDER, $script);
return $form;
}- Save the changes:
- After adding the code, save the changes to your functions.php file.
With this setup, whenever a Gravity Form is rendered on the front-end of your site, the script will execute, appending the event label to the form’s CSS classes.
Setting Up Custom Event Goals in Plausible
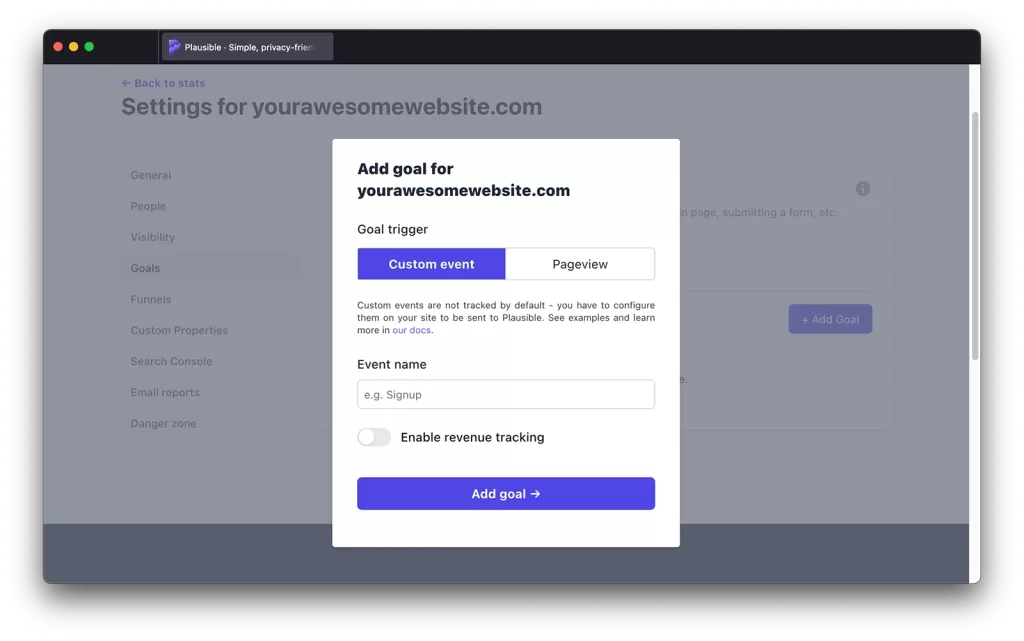
With your Gravity Forms now configured to append custom event labels as CSS classes, the next step is to define the event goal in Plausible (view more detailed instruction on Plausible):
- Go to your Plausible dashboard and select the relevant site.
- Navigate to ‘Goals’ and click ‘Add Goal’.
- Choose ‘Custom event’ as the goal type.

- Enter the event name corresponding to the label you added in Gravity Forms.
- Save your goal.
Next steps: Getting more value from Plausible Events
With your Gravity Forms now tracked as custom events in Plausible, you’re set to dive deeper into how users interact with your site. Below are a few more ways you get can more out of the custom event data you just set up:
- Set Up Custom Funnels:
- Create funnels in Plausible to see how users move through your site, from landing pages to form submissions and beyond. This will help you spot patterns and potential drop-off points.
- Add Event Parameters:
- Enhance your tracking by adding details like form IDs or submission times to your events. This allows you to break down your data for a clearer understanding of user behavior.
By following these steps, you’ll be able to get even more value out of your Plausible setup and better understand how visitors are interacting with your forms.
As privacy becomes increasingly valued by users, adopting tools like Plausible is not only a technically sound decision but also a strategic move to differentiate your website from your peers. It’s a modern alternative to Google Analytics, focusing on transparency, simplicity, and respect for user privacy.
